可能是简单的CSS问题,但我已经看了太久了。
我想让两个元素在同一行上:
- 文本框
- 搜索图标图片
搜索图标应该保持相同的大小,无论宽度如何,文本框应该对齐100%的空间(但仍要确保图标紧挨着它)。
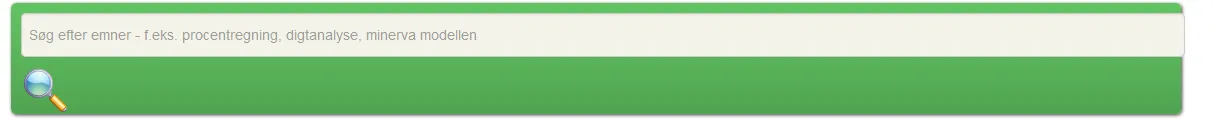
我的问题可以在这张图片中看到(它们不会对齐,因为文本框的宽度是100%):

我的标记:
<div class="SearchBox">
<div class="searchDiv">
<div class="searchDivFullSpan">
<asp:TextBox runat="server" ID="SearchOnGoogleBox" Height="34px"></asp:TextBox>
</div>
<asp:ImageButton ID="ImageButton1" runat="server" ImageUrl="~/Resources/Images/SearchIcon.png" OnClick="SearchBtn_Click" ToolTip="Søg efter et emne" Height="48px" OnClientClick="_gaq.push(['_trackEvent', 'Global_master', 'Search for content']);" />
</div>
</div>
我的CSS:
.SearchInputBox {
border: 1px solid #C6D1AD;
font-size: 20pt;
background-color: #FAFAFA;
}
.searchDiv {
padding-top: 10px;
padding-left: 10px;
padding-right: 10px;
}
.searchDivFullSpan {
display: inline;
}
.searchDivFullSpan input[type=text] {
width: 100%;
}
.searchDiv input[type="text"] {
background-color: #f3f3e9;
-moz-border-radius: 5px;
border-radius: 5px;
}
有什么提示吗?非常感激 :-)