Bootstrap - 行跨越列但保持响应式
3
- Blease
5
您需要能够在每个单元格中显示完整的内容吗?通过固定高度,您可以通过将每天嵌套在.col-lg-4内来实现堆叠,这样它们将堆叠在小于lg视口的尺寸上。 - David
3能否与我们分享您的代码? - L777
我认为你将遇到的第一个实际问题是Bootstrap的网格既不能被5整除也不能被7整除(假设每周有num个日历天),除非你访问自定义构建页面 - http://getbootstrap.com/customize/。 - ThisClark
@freestock.tk 我没有有用的代码可以提供,它们都是彻头彻尾的死胡同。我只包含了最初的两个简单想法。 - Blease
@ThisClark 列数可能不同,我知道我需要设置限制。 - Blease
1个回答
2
你尝试过嵌套列吗?你可以放置一个三列的单行,然后在这些列内嵌其他div。 这是一个Bootply。你可以看到在移动设备上列会堆叠。下面是代码,相对简单:
<div class="container">
<div class="row">
<div class="col-xs-12 col-md-4">
<div class="col-xs-12 col-top"></div>
<div class="col-xs-12 col-left"></div>
<div class="col-xs-12 col-left"></div>
<div class="col-xs-12 col-left"></div>
</div>
<div class="col-xs-12 col-md-4">
<div class="col-xs-12 col-top"></div>
<div class="col-xs-12 col-mid"></div>
<div class="col-xs-12 col-mid"></div>
<div class="col-xs-12 col-mid"></div>
</div>
<div class="col-xs-12 col-md-4">
<div class="col-xs-12 col-top"></div>
<div class="col-xs-12 col-right"></div>
<div class="col-xs-12 col-right"></div>
<div class="col-xs-12 col-right"></div>
</div>
</div>
</div>
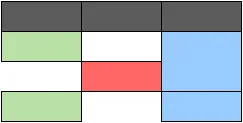
为适应白色块,已进行更新。在大屏幕上,我使用CSS将空块变为白色,在移动设备上,这些块被隐藏。这里是更新的 Bootply,以下是代码。
<div class="container">
<div class="row">
<div class="col-xs-12 col-md-4">
<div class="col-xs-12 col-top"></div>
<div class="col-xs-12 col-left"></div>
<div class="col-xs-12 col-mid visible-lg" id="white"></div>
<div class="col-xs-12 col-left"></div>
</div>
<div class="col-xs-12 col-md-4">
<div class="col-xs-12 col-top"></div>
<div class="col-xs-12 col-mid visible-lg" id="white"></div>
<div class="col-xs-12 col-mid"></div>
<div class="col-xs-12 col-mid visible-lg" id="white"></div>
</div>
<div class="col-xs-12 col-md-4">
<div class="col-xs-12 col-top"></div>
<div class="col-xs-12 col-topright"></div>
<div class="col-xs-12 col-bottomright"></div>
</div>
</div>
</div>
- hcgriggs
3
问题在于它没有考虑到白色空间,那里可能没有日历事件可填充。 - ThisClark
正如@ThisClark所指出的那样,你的例子无法处理空格。 - Blease
我已经编辑了我的原始帖子。我使用了“visible”类来使白色块只在浏览器中可见。这更符合您的要求吗? - hcgriggs
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接