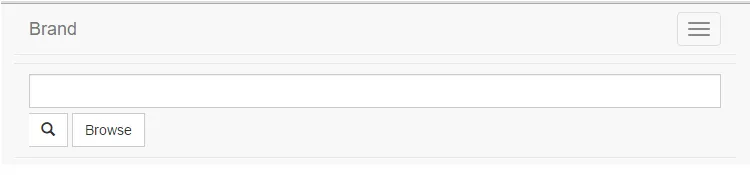
我正在使用Bootstrap导航栏并使用其折叠功能。在完全展开的导航栏中,我有三个元素 - 一个搜索字段及其按钮,以及一个浏览按钮。当它折叠时,我希望搜索字段和提交按钮出现在同一行。然而,当我的导航栏折叠时,它会将搜索字段放在自己的一行上,然后将“提交”和“浏览”按钮放在同一行上。下面的图片显示了我的意思。
我希望搜索框和'提交'图标按钮在同一行,浏览按钮在下一行。
这是我正在使用的HTML代码:
这是我正在使用的HTML代码:
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control">
</div><!--
--><button type="submit" class="btn btn-default btn-search"">
<span class="glyphicon glyphicon-search"></span>
</button>
<button type="submit" class="btn btn-default">Browse</button>
</form>
</div>