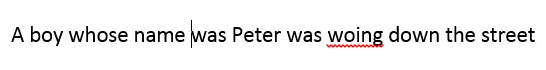
我能创建一个如下的波浪线吗:
但我只能得到一个实线边框:
.err {
border-bottom:1px solid red;
display: inline-block;
}<div>A boy whose name was Peter was <div class="err">woking</div> down the street</div>没有背景图片:
.err {
display: inline-block;
position: relative;
}
.err:before {
content: "~~~~~~~~~~~~";
font-size: 0.6em;
font-weight: 700;
font-family: Times New Roman, Serif;
color: red;
width: 100%;
position: absolute;
top: 12px;
left: -1px;
overflow: hidden;
}<div>A boy whose name was Peter was
<div class="err">woking</div> down the street</div>带背景图片:
.err {
display: inline-block;
position:relative;
background: url(http://i.imgur.com/HlfA2is.gif) bottom repeat-x;
}<div>A boy whose name was Peter was <div class="err">woking</div> down the street</div>以下是一种无需图像即可实现的示例。根据需要进行调整。
.err {
border-bottom:2px dotted red;
display: inline-block;
position: relative;
}
.err:after {
content: '';
width: 100%;
border-bottom:2px dotted red;
position: absolute;
font-size: 16px;
top: 15px; /* Must be font-size minus one (16px - 1px) */
left: -2px;
display: block;
height: 4px;
}<div>A boy whose name was Peter was <div class="err">woking</div> down the street</div>.err和.err:after规则都有底部边框? - Jason S你可以使用CSS的text-decoration-style属性。
-webkit-text-decoration-style: wavy;
-moz-text-decoration-style: wavy;
text-decoration-style: wavy;
然而,这仅限于Firefox和Safari浏览器。您可能需要考虑使用图像替代。
border-image属性 链接。 - Dpeif