 怎样用CSS实现它?我知道一种方法是使用背景图片,但是是否可以仅使用CSS而没有任何图像来实现这一点?
怎样用CSS实现它?我知道一种方法是使用背景图片,但是是否可以仅使用CSS而没有任何图像来实现这一点?如何使用CSS斜划线?
 怎样用CSS实现它?我知道一种方法是使用背景图片,但是是否可以仅使用CSS而没有任何图像来实现这一点?
怎样用CSS实现它?我知道一种方法是使用背景图片,但是是否可以仅使用CSS而没有任何图像来实现这一点?有一个可行的方法可以做到这一点,使用:before伪元素。给:before设置一个边框,然后通过CSS变换进行旋转。这样做不会向DOM添加额外的元素,添加/移除删除线只需添加/移除类。
注意事项
- 这仅适用于IE8以下版本。IE7 不支持
:before,但在支持:before但不支持CSS变换的浏览器中会优雅降级。 - 旋转角度固定。如果文本较长,则线条将不会触及文本的角落。请注意这一点。
CSS
.strikethrough {
position: relative;
}
.strikethrough:before {
position: absolute;
content: "";
left: 0;
top: 50%;
right: 0;
border-top: 1px solid;
border-color: inherit;
-webkit-transform:rotate(-5deg);
-moz-transform:rotate(-5deg);
-ms-transform:rotate(-5deg);
-o-transform:rotate(-5deg);
transform:rotate(-5deg);
}
HTML
<span class="strikethrough">Deleted text</span>
6
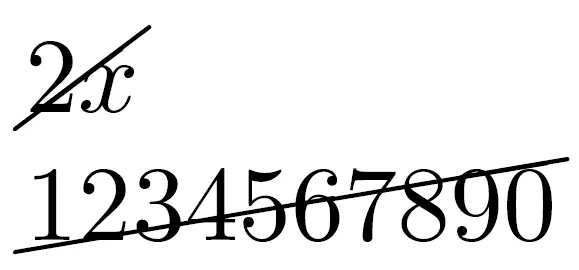
您可以使用带有currentColor的背景linear-gradient来避免硬编码字体颜色:
.strikediag {
background: linear-gradient(to left top, transparent 47.75%, currentColor 49.5%, currentColor 50.5%, transparent 52.25%);
}
.withpadding {
padding: 0 0.15em;
}The value is <span class="strikediag">2x</span> 3x<br>
The number is <span class="strikediag">1234567890</span>.
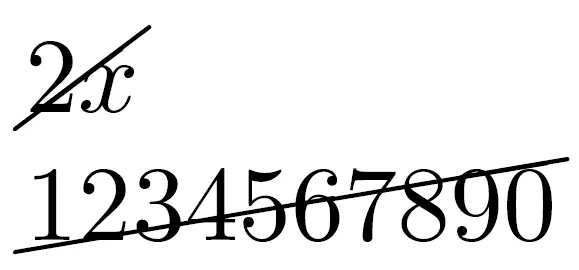
<p>
The value is <span class="strikediag withpadding">2x</span>3x<br>
The number is <span class="strikediag withpadding">1234567890</span>.如果您不需要元素完全内联,可以使用伪元素将线条放在元素上方。通过更改伪元素的大小,可以调整角度:
.strikediag {
display: inline-block;
position: relative;
}
.strikediag::before {
content: '';
position: absolute;
left: -0.1em;
right: -0.1em;
top: 0.38em;
bottom: 0.38em;
background: linear-gradient(to left top, transparent 45.5%, currentColor 47.5%, currentColor 52.5%, transparent 54.5%);
pointer-events: none;
}The value is <span class="strikediag">2x</span> 3x<br>
The number is <span class="strikediag">1234567890</span>.del {
position:relative;
text-decoration:none;
}
del::after {
content:"";
position:absolute;
top:50%; left:0; width:100%; height:1px;
background:black;
transform:rotate(-7deg);
}
我认为您可以对水平线应用旋转效果。例如:
<html>
<body>
<hr />
123456
</body>
</html>
使用CSS:
示例代码:
hr
{
width: 50px;
position: absolute;
background-color: #000000;
color: #000000;
border-color: #000000;
transform:rotate(-7deg);
-ms-transform:rotate(-7deg);
-moz-transform:rotate(-7deg);
-webkit-transform:rotate(-7deg);
-o-transform:rotate(-7deg);
}
不同的浏览器和版本可能会有所不同,所以我不确定是否要采用这种方法。例如,您可能需要编写一些奇怪的VML代码来支持旧版本的IE。
注意:本文中提到的“这种方法”指的是先前提到的某个IT技术,但具体内容未给出。
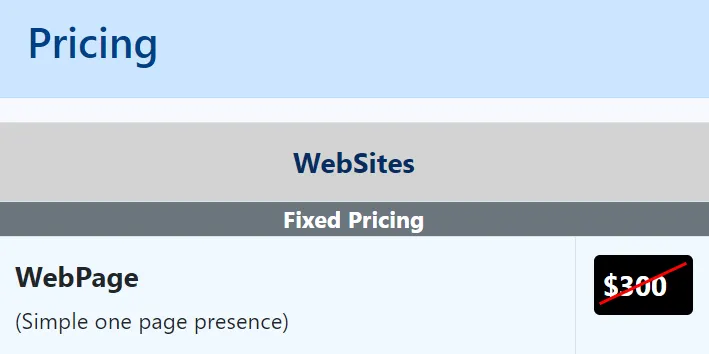
3
以下是对Bojangles上面回答的进一步加强:
.strike-diagonal-price {
position: relative;
background-color: black;
color: white;
}
.strike-diagonal-price:before {
position: absolute;
content: "";
left: 0;
top: 45%;
right: 0;
border-top: 2px solid;
border-color: red;
-webkit-transform: rotate(-25deg);
-moz-transform: rotate(-25deg);
-ms-transform: rotate(-25deg);
-o-transform: rotate(-25deg);
transform: rotate(-25deg);
}
CSS3渐变
background-image: linear-gradient(left bottom, rgb(234,20,136) 0%, rgb(255,46,164) 50%, rgb(255,74,197) 0%);
background-image: -o-linear-gradient(left bottom, rgb(234,20,136) 0%, rgb(255,46,164) 50%, rgb(255,74,197) 0%);
background-image: -moz-linear-gradient(left bottom, rgb(234,20,136) 0%, rgb(255,46,164) 50%, rgb(255,74,197) 0%);
background-image: -webkit-linear-gradient(left bottom, rgb(234,20,136) 0%, rgb(255,46,164) 50%, rgb(255,74,197) 0%);
background-image: -ms-linear-gradient(left bottom, rgb(234,20,136) 0%, rgb(255,46,164) 50%, rgb(255,74,197) 0%);
background-image: -webkit-gradient( linear, left bottom,right top,color-stop(0, rgb(234,20,136)), color-stop(0.5, rgb(255,46,164)), color-stop(0, rgb(255,74,197)) );
我的示例可能不能完全满足您的需求,但是要获取更多信息和有趣的技巧,请参见http://gradients.glrzad.com/。
您需要做的是创建一个白-黑-白的background-gradient并将您的opacity定位在大约48% 50% 52%。
1
这是一个老问题,但是你可以使用CSS3线性渐变作为替代方案,例如(http://codepen.io/yusuf-azer/pen/ojJLoG)。
如需详细说明和LESS解决方案,请查看
http://www.yusufazer.com/tutorials-how-to/how-to-make-a-diagonal-line-through-with-css3/
span.price--line-through {
background-color: transparent;
background-image: -webkit-gradient(linear, 19.1% -7.9%, 81% 107.9%, color-stop(0, #fff), color-stop(.475, #fff), color-stop(.5, #000), color-stop(.515, #fff), color-stop(1, #fff));
background-image: -webkit-repeating-linear-gradient(287deg, #fff 0%, #fff 47.5%, #000 50%, #fff 51.5%, #fff 100%);
background-image: repeating-linear-gradient(163deg, #fff 0%, #fff 47.5%, #000 50%, #fff 51.5%, #fff 100%);
background-image: -ms-repeating-linear-gradient(287deg, #fff 0%, #fff 47.5%, #000 50%, #fff 51.5%, #fff 100%);
}
我认为在这方面并没有一个可持续的CSS解决方案。
我的纯CSS解决方案是在第一个文本元素后面放置另一个文本元素,该元素与第一个元素相同数量的字符(字符为“ ”),带有line-through文字声明和rotate变换。
就像这样:
<html>
<head>
<style>
.strike{
text-decoration: line-through;
-webkit-transform: rotate(344deg);
-moz-transform: rotate(344deg);
-o-transform: rotate(344deg);}
</style>
</head>
<body>
<p>Text to display</p>
<p class='strike'></p>
</body>
</html>
我期待着看到其他用户提供更好的答案。
p{
position : relative
}
span{
position: absolute;
width: 100%;
height: 100%;
color : black;
clip-path: polygon(100% 0 , 100% 12% ,0% 100% , 0% 88%);
}<p><span/>$100</p>HTML:
<ul>
<li>Regular Price: <div class="zIndex-10a">$4.50</div><div class="zIndex-10b"><svg height="16" width="5"><line x1="0" y1="20" x2="40" y2="0" class="Strike-01a"></svg></div></li>
</ul>
CSS:
/* -- CONTAINS TEXT TO STRIKE ---- */ .zIndex-10a { display: inline-block; position: relative; left: 0px; z-index: 10; }
/* -- CONTAINS SVG LINE IN HTML -- */ .zIndex-10b { display: inline-block; position: relative; right: 40px; z-index: 11; }
/* -- SVG STROKE PROPERTIES ------ */ .Strike-01a { stroke: rgb(255,0,0); stroke-width:2; }
现在可能有更简单的方法。我只是为我的产品详细特别优惠页面匆忙准备了这个。希望能帮到某些人。
1
原文链接