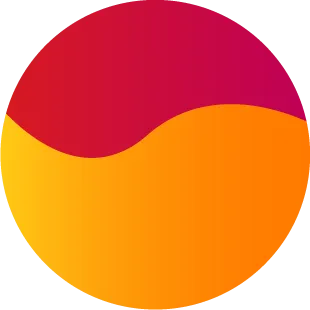
我是一名HTML和CSS的新学习者。我想使用纯CSS而不是背景图片或SVG来制作我的圆形橙色背景曲线波浪。就像屏幕截图:
https://istack.dev59.com/rDQeY.webp

在(.circle-inner)中不使用背景图片曲线,只使用CSS。但我一直尝试失败。我上传了我的HTML和CSS代码。
我的HTML和CSS代码:
.circle-inner {
width: 310px;
height: 310px;
background-color:#d1132f;
background-repeat:no-repeat;
margin: 0 auto;
border-radius: 100%;
border: 1px solid #ff8403;
display:table;
position: relative;
z-index: 1;
overflow: hidden;
}
.circle-points {
display: table-cell;
vertical-align: middle;
margin: 0 auto;
text-align: center;
color: #fff;
}
.circle-points h2 {
margin: 0;
font-size: 68px;
}
.circle-points span {
display: block;
font-size: 26px;
}
/* if circle reset */
.circle-inner:after {
position: absolute;
width: 100%;
height: 100%;
left: 0px;
content: '';
z-index: -1;
background: #ffc815; /* Old browsers */
background: -moz-linear-gradient(left, #ffc815 0%, #ff7e01 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, #ffc815 0%,#ff7e01 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, #ffc815 0%,#ff7e01 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffc815', endColorstr='#ff7e01',GradientType=1 ); /* IE6-9 */
}
/* if point 1 */
.circle-inner:after {
/* background-color:orange; */
top: 60%;
}<div class="circle-area">
<div class="circle-inner">
<div class="circle-points">
<h2>1</h2><span>Point</span>
</div>
</div>
</div>