我有如下HTML:
<input type="text" class="form-control" name="watch" value="" placeholder="watch">
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="number" class="form-control" name="price" value="" placeholder="Price (optional)" style="width: 140px;">
</div>
<span class="btn btn-primary" onclick="update($(this));"><span class="glyphicon glyphicon-upload" aria-hidden="true"></span> Update</span>
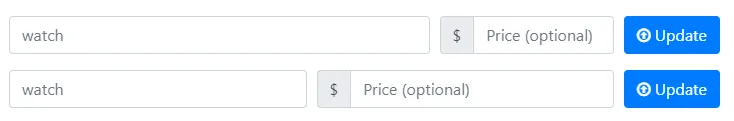
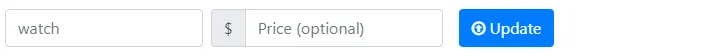
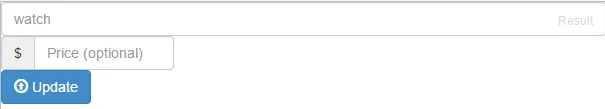
它的渲染结果如下:

我该如何让两个输入框和按钮在同一行?我一直在尝试使用CSS来实现,但似乎无法得到正确的效果。虽然我可以通过表格来解决这个问题,但我知道使用CSS会更好。