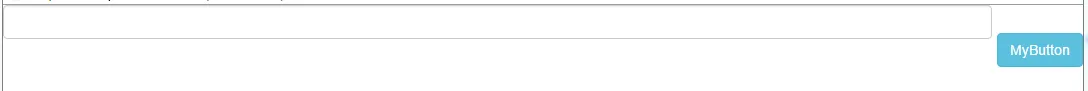
我想在同一行放置一个输入框和一个按钮。我希望设置按钮的固定大小,并使表单填充可用空间。我已经尝试创建自己的解决方案,但不幸的是,按钮比输入框低。如何解决这个问题?
CSS:
.input-bar {
display: table;
width: 100%;
}
.input-bar-item {
display: table-cell;
}
.input-bar-item > button {
margin-left: 5px;
}
.width100 {
width: 100%;
}
HTML:
<div class="input-bar">
<div class="input-bar-item width100">
<form>
<div class="form-group">
<input class="form-control width100">
</div>
</form>
</div>
<div class="input-bar-item">
<button class="btn btn-info">MyButton</button>
</div>
</div>