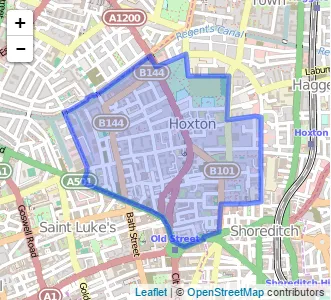
当在Leaflet地图上添加一个多边形时,边框非常宽(如下图中的深蓝色)。对于广阔区域的地图,这经常会遮盖底层地图的更细节的细节。
是否有可能减小边框的宽度,同时保留多边形的其他默认样式?
目前,我正在使用GeoJSON创建多边形。
var boundary = { "type": "Feature", "geometry": {"type":"Polygon","coordinates":[....]}};
var poly = L.geoJson(boundary);
map.addLayer(poly);
我正在使用 Leaflet 0.7.3(最新稳定版本)。我对能够在所有地图实例上更改样式的解决方案感兴趣,以及更改特定地图样式的方法。

stroke: false。 - tmcw