在没有图片的情况下,是否可能在CSS中制作带有圆角和三角边的项目?

在没有图片的情况下,是否可能在CSS中制作带有圆角和三角边的项目?

.button {
background: #000;
float: left;
position: relative;
color: #999;
font: 15px/130% Arial, sans-serif;
padding: 10px 20px;
clear: both;
margin: 10px;
border-radius: 5px 0 0 5px;
}
.button:after {
content: '';
display: block;
width: 10px;
position: absolute;
right: -10px;
height: 100%;
top: 0;
background: transparent url('triangle.svg') 0 0 no-repeat;
}
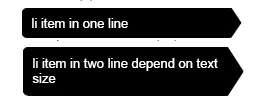
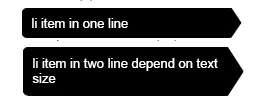
此 jsfiddle 只能在 Webkit 中工作,因为我已经将 svg 内联了,以便您可以理解它是如何工作的,但如果您从外部文件加载它,则应该可以正常工作。这是参考渲染结果:

HTML:
<div><span>fubar</span></div>
CSS:
span{
display:block;
width:100px;
float:left;
background-color:green;
text-align:center;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
padding:5px 0;
}
div:after {
content: "";
display:block;
float:left;
border-top: 15px solid transparent;
border-bottom:15px solid transparent;
border-left: 10px solid green;
}
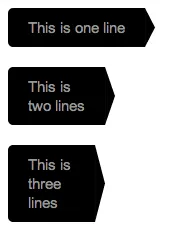
更新:
为了能够处理不同高度,您需要编写一些JavaScript代码来动态更改边框大小或使用CSS截断文本。不过,这取决于您的具体要求。