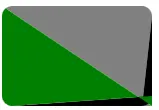
我有一个矩形,对角线的每条边都有自己的颜色。

div {
width: 0;
height: 0;
border-left: 150px solid green;
border-top: 100px solid gray;
}
现在我想要给 div 添加 border-radius,但是我发现这对于除左下角之外的所有边缘都有效。所以如果我添加如下代码:
border-radius: 10px 10px 10px 0;
我得到了这个 this:

..但是一旦我添加了底部左边的边框半径,我就会得到this:

1) 为什么会发生这种情况?
2) 是否有简单的解决方法?
编辑:
我正在使用Chrome,但我刚刚查看了Firefox和IE,结果不同!
Firefox:

IE 11

发生了什么?