我需要修改当前正在工作的网站的css中的几个类。另一个人已经在其中工作过,所以我真的不知道他放置了哪些样式。我知道Firebug会在角落显示CSS路径,但它只显示如下URL:http://localseo.org#3(line 149),这是什么意思?我怎样获取文件路径?谢谢大家的帮助。
如何从Firebug获取CSS源文件路径?
4
- Samia Ruponti
5
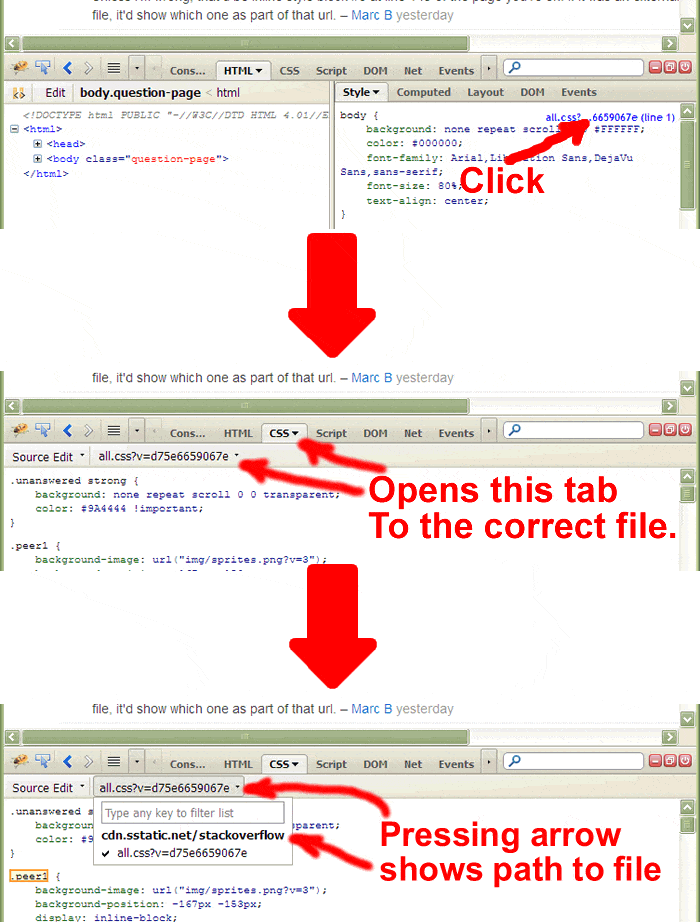
1除非我错了,否则这将是当前页面上第149行的内联样式块#3。如果它是一个外部的.css文件,它会显示其中一部分的URL来表明它属于哪个文件。 - Marc B
1这不太正常...你能提供CSS面板的截图吗? - drudge
@Snowbell92 点击解决你的问题或答案旁边的“勾选标记”。 - breezy
1查看您浏览器中生成页面的源代码,它将嵌入其中。这将给您一个在主题文件中寻找的想法。 - Marc B
谢谢马克。显然,之前的编码人员在自定义字段中添加了样式!!!! - Samia Ruponti
2个回答
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接