我制作了一个全局的css在两个页面上使用(基本搜索和高级搜索页面)。我在高级搜索页面中使用它,而css脚本运行良好。但是当我移动到基本搜索页面时(通过点击链接),css无法工作。我使用firebug查看发现,css脚本被删除了。 如何解决这个问题?
如何解决这个问题?
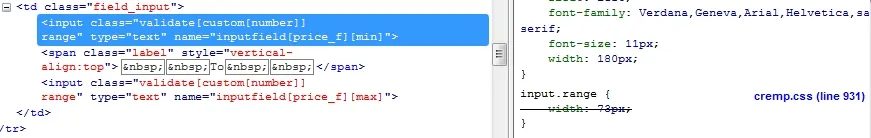
Firebug CSS中的删除线
7
- Praditha
3个回答
11
这基本上意味着你的CSS属性被另一个CSS覆盖了。
查看该属性的定义,你可能需要修复网页上CSS包含顺序。
- pcalcao
5
11
如果您想覆盖此处的CSS,那么您所需要做的就是将
例如:
!important添加到您的CSS中。例如:
input.range{ width:73px !important}
希望这可以帮助您。- Jak
3
我不明白,我按照你的指示做了,我把规则改成了
input.range{ width: 73px important! } 但它还是不起作用 :( - Praditha3这是
!important 而不是 important!。 - Peter O.啊!是的。对不起,它是!important.. 谢谢Peter O. - Jak
0
width: 73px;规则已被覆盖。正如您所看到的,input.range在cramp.css中定义。在上面,您应该找到一个覆盖它的规则。
- Tilman Schweitzer
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
input.range被另一个 CSS 文件使用了吗? - Praditha