我的 HTML 代码是:
<html>
<body>
<div id="example">this is example</div>
</body>
<html>
我的 CSS 样式为:
#example{text-decoration: line-through;color:#ccc;}
我得到的输出是这样的

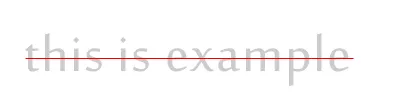
但是我想要像这样
 ,但是我做不到。帮我做到这一点。
,但是我做不到。帮我做到这一点。
颜色适用于线条和文本。您需要像嵌套一样操作。
<span style="text-decoration: line-through; color: red;">
<span style="color: #CCC;">text with red linethrough and black text</span>
</span>
来源:http://www.savio.no/artikler/a/335/different-font-color-than-line-through-color-with-css
这是一个例子,它正常工作。
HTML:
<div id="example">
this is example
<span></span>
</div>
CSS:
#example{
color:#ccc;
font-size: 20px;
position: relative;
display: inline-block;
}
#example span {
position: absolute;
width: 100%;
border-top: 1px solid red;
left: 0;
top: 50%;
}