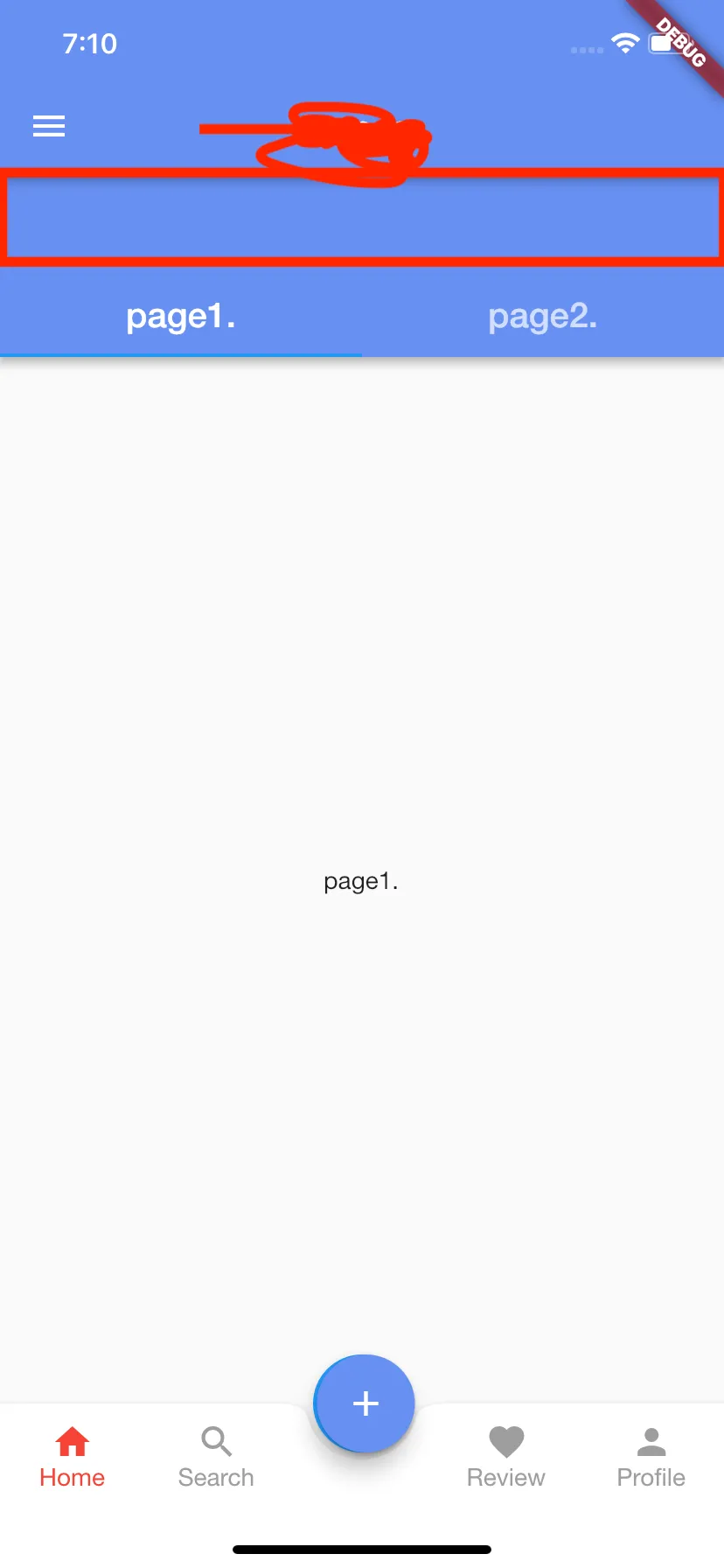
我正在开发一个Flutter应用程序。在这个应用程序中,我在应用栏中使用了TabBarController。我没有为AppBar使用图标和标题,因此高度显示比预期更高。我需要帮助以达到所需的大小。我正在使用以下代码:
class Dashboard extends StatefulWidget{
@override
State<StatefulWidget> createState() => new _DashboardState();
}
class _DashboardState extends State<Dashboard> with SingleTickerProviderStateMixin{
final List<Tab> myTabs = <Tab>[
new Tab(text: 'page1.',),
new Tab(text: 'page2.'),
];
TabController _tabController;
@override
void initState() {
super.initState();
_tabController = new TabController(length: 3, vsync: this
);
}
@override
void dispose() {
_tabController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: new AppBar(
bottom: new TabBar(
indicatorSize:TabBarIndicatorSize.tab,
controller: _tabController,
tabs: myTabs,
labelStyle: styleTabText,
),
),
body: new TabBarView(
controller: _tabController,
children: myTabs.map((Tab tab) {
return new Center(
child: new Text(
tab.text
)
);
}).toList(),
),
);
}
}
此外,为了参考,我添加了应用程序的截图。