我已经将我的
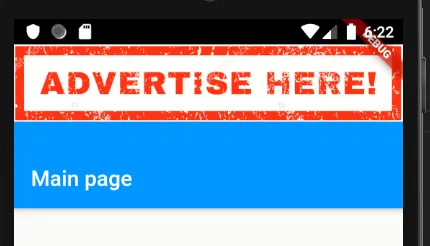
AppBar向下移动,但现在它的高度太大了。我想知道如何从AppBar的高度中减去状态栏的高度。目前的情况如下所示: 下面是如何设置AppBar的高度: Flutter: Setting the height of the AppBar
下面是获取状态栏高度的方法:How or where do I change the system status bar Flutter framework
final double statusBarHeight = MediaQuery.of(context).padding.top;
return new Padding(
padding: new EdgeInsets.only(top: statusBarHeight),
child: content
);
我只是不知道如何将这些部分组合在一起(我对Flutter非常陌生,请仔细解释答案)


.padding.top的0.0。 - Phani Rithvij