你好,我正在开发一个具有复杂UI功能的应用程序,我需要一些建议来使用新的Material design特性进行构建。但是我面临着一些问题。谢谢提前。
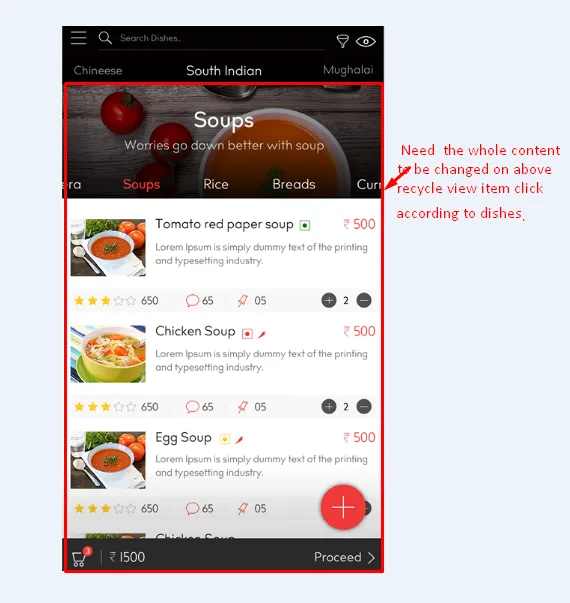
下面是Banner Image到viewpager,我已经构建了它,但现在在banner上面我正在使用recycle view。当我点击项目时,需要根据顶部recycle view的点击更改整个布局内容。例如:点击南印度菜会根据它更改所有菜肴...然后是中国菜等等...
请建议我正确的做法。
红色标记的内容使用Material design设计,以下是代码:
activity_menu.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:customfontdemo="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/rel_header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:background="@color/black"
android:padding="5dp">
<ImageView
android:id="@+id/backButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:padding="10dp"
android:src="@mipmap/back_icon" />
<EditText
android:id="@+id/edt_search"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="5dp"
android:layout_toLeftOf="@+id/img_filter"
android:layout_toRightOf="@+id/backButton"
android:background="@null"
android:drawableLeft="@mipmap/search"
android:drawablePadding="10dp"
android:ems="10"
android:hint="search Dishes..."
android:padding="10dp"
android:singleLine="true"
android:textSize="12sp">
</EditText>
<ImageView
android:id="@+id/img_filter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginRight="5dp"
android:layout_toLeftOf="@+id/img_view"
android:padding="10dp"
android:src="@mipmap/filter" />
<ImageView
android:id="@+id/img_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="5dp"
android:padding="10dp"
android:src="@mipmap/view" />
</RelativeLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_menu"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/black">
</android.support.v7.widget.RecyclerView>
<android.support.design.widget.CoordinatorLayout xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/tv"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapse_toolbar"
android:layout_width="match_parent"
android:layout_height="250dp"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:titleEnabled="false">
<ImageView
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/feed_img"
android:fitsSystemWindows="true"
android:scaleType="centerCrop" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:gravity="top"
android:minHeight="?attr/actionBarSize"
app:layout_collapseMode="parallax"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:titleEnabled="false"
app:titleMarginTop="15dp">
</android.support.v7.widget.Toolbar>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
app:layout_collapseMode="parallax">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:orientation="vertical">
<com.vdine.customView.MyTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Soup"
android:textSize="22sp"
customfontdemo:fontName=" Bill Corporate Narrow Book [TheFontsMaster.com].otf" />
<com.vdine.customView.MyTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="Worries goes down better with soup"
customfontdemo:fontName=" Bill Corporate Narrow Book [TheFontsMaster.com].otf" />
</LinearLayout>
</FrameLayout>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom"
app:tabIndicatorColor="@color/colorAccent" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="8dp"
android:src="@mipmap/plus"
app:backgroundTint="@color/red_shed1"
app:borderWidth="0dp"
app:rippleColor="@color/red" />
</android.support.design.widget.CoordinatorLayout>
</LinearLayout>
MenuActivity.java
public class MenuActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private DishesAdapter adapter;
private ArrayList<String> arrayList = new ArrayList<>();
private MyPagerAdapter pagerAdapter;
private ViewPager viewPager;
private TabLayout tabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu);
recyclerView = (RecyclerView) findViewById(R.id.recycler_menu);
recyclerView.setHasFixedSize(true);
LinearLayoutManager horizontalLayoutManagaer = new LinearLayoutManager(MenuActivity.this, LinearLayoutManager.HORIZONTAL, false);
recyclerView.setLayoutManager(horizontalLayoutManagaer);
arrayList = prepareData();
adapter = new DishesAdapter(MenuActivity.this, arrayList);
recyclerView.setAdapter(adapter);
recyclerView.addOnItemTouchListener(new RecyclerItemClickListener(MenuActivity.this, new RecyclerItemClickListener.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
TextView textView = (TextView) view.findViewById(R.id.tv_name);
textView.setTextColor(Color.parseColor("#FFFFFF"));
adapter.notifyDataSetChanged();
}
}));
setupToolbar();
setupViewPager();
setupToolbar();
}
private ArrayList<String> prepareData() {
ArrayList<String> arrayList = new ArrayList<>();
arrayList.add("Chineese");
arrayList.add("South Indian");
arrayList.add("Mughalai");
arrayList.add("Local streat");
return arrayList;
}
private void setupViewPager() {
final ViewPager viewPager = (ViewPager) findViewById(R.id.viewpager);
setupViewPager(viewPager);
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabs);
tabLayout.setupWithViewPager(viewPager);
}
private void setupToolbar() {
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
toolbar.setTitle("");
getSupportActionBar().setTitle("");
getSupportActionBar().setDisplayShowHomeEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(false);
}
private void setupViewPager(ViewPager viewPager) {
ViewPagerAdapter adapter = new ViewPagerAdapter(getSupportFragmentManager());
adapter.addFrag(new TabFragment(), "Soup");
adapter.addFrag(new TabFragment(), "Rice");
adapter.addFrag(new TabFragment(), "Breads");
adapter.addFrag(new TabFragment(), "Curry");
viewPager.setAdapter(adapter);
}
static class ViewPagerAdapter extends FragmentPagerAdapter {
private final List<Fragment> mFragmentList = new ArrayList<>();
private final List<String> mFragmentTitleList = new ArrayList<>();
public ViewPagerAdapter(FragmentManager manager) {
super(manager);
}
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position);
}
@Override
public int getCount() {
return mFragmentList.size();
}
public void addFrag(Fragment fragment, String title) {
mFragmentList.add(fragment);
mFragmentTitleList.add(title);
}
@Override
public CharSequence getPageTitle(int position) {
return mFragmentTitleList.get(position);
}
}
public class MyPagerAdapter extends FragmentPagerAdapter {
private final String[] TITLES = {"Soups", "Rice", "Breads", "Curry"};
final int tabCount;
public MyPagerAdapter(FragmentManager fm, int tabCount) {
super(fm);
this.tabCount = tabCount;
}
@Override
public CharSequence getPageTitle(int position) {
return TITLES[position];
}
@Override
public int getCount() {
return TITLES.length;
}
@Override
public Fragment getItem(int position) {
if (position == 0) {
return InfoFragment.newInstance(position);
} else {
return InfoFragment.newInstance(position);
}
}
}
}