我有一个活动,其中包含2个自定义选项卡(选项卡A和选项卡B)。当用户单击其中一个选项卡时,文本颜色将更改为白色。
在选项卡A下,它是一个带有viewpager的tablayout(3个选项卡-> Tab1,Tab2,Tab3)。
在选项卡B下,它只是一个普通的内容,只有一个textview。
当应用程序运行时,它将首先启动选项卡A,当用户单击选项卡B时,它将导航到选项卡B。问题出现在用户单击选项卡A时。
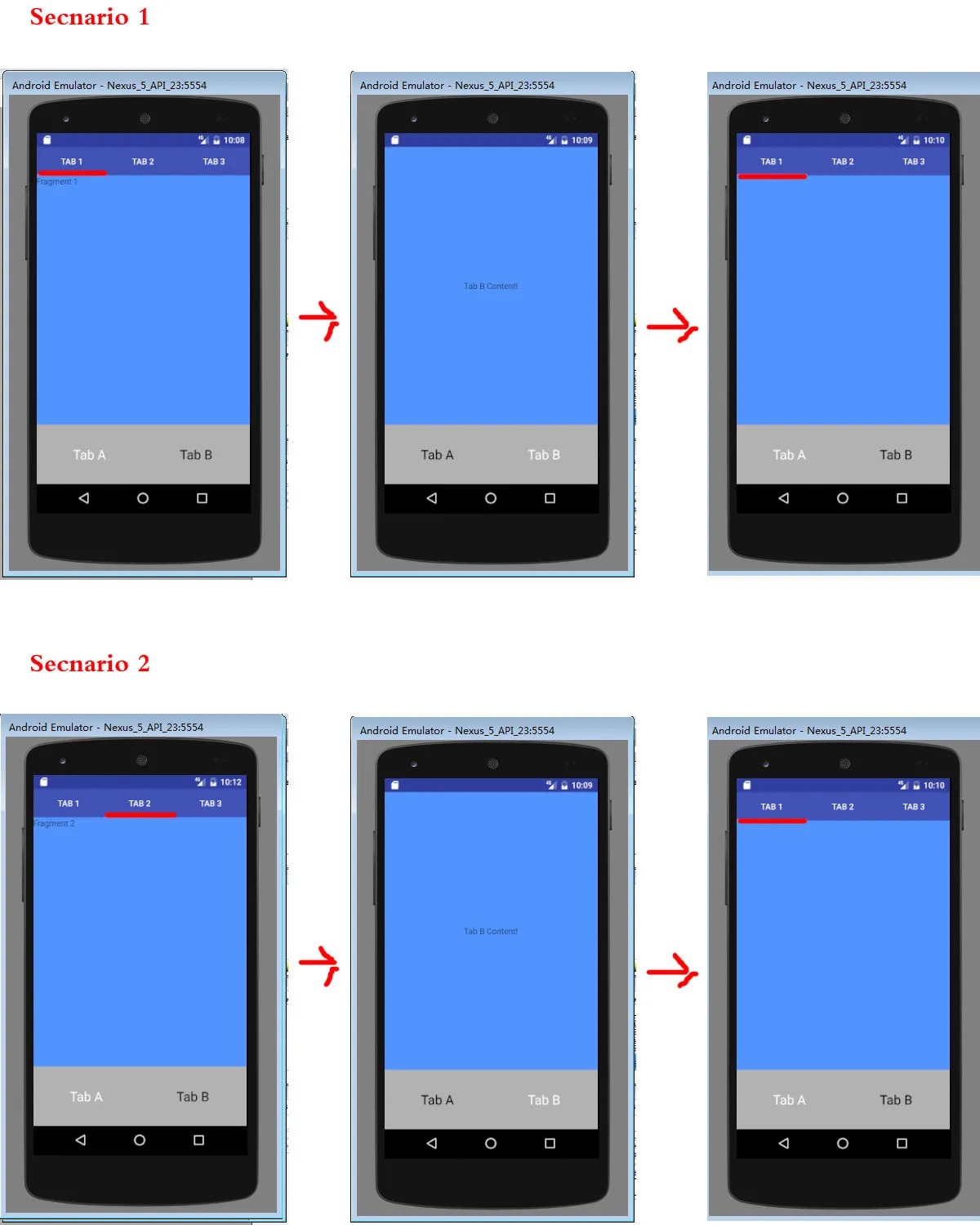
场景1-从选项卡B导航到选项卡A后,我们无法看到viewpager中的内容。
场景2-它无法返回到原始状态。
请参考截图以获得更清晰的说明。
在选项卡A下,它是一个带有viewpager的tablayout(3个选项卡-> Tab1,Tab2,Tab3)。
在选项卡B下,它只是一个普通的内容,只有一个textview。
当应用程序运行时,它将首先启动选项卡A,当用户单击选项卡B时,它将导航到选项卡B。问题出现在用户单击选项卡A时。
场景1-从选项卡B导航到选项卡A后,我们无法看到viewpager中的内容。
场景2-它无法返回到原始状态。
请参考截图以获得更清晰的说明。
MainActivity.java
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
View get_tab_a;
View get_tab_b;
TextView get_text_a;
TextView get_text_b;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
get_tab_a=findViewById(R.id.view_a);
get_tab_b=findViewById(R.id.view_b);
get_text_a=(TextView) findViewById(R.id.tab_a);
get_text_b=(TextView) findViewById(R.id.tab_b);
get_tab_a.setOnClickListener(this);
get_tab_b.setOnClickListener(this);
FragmentManager manager=getSupportFragmentManager();
tab_a Tab_A=new tab_a();
get_text_a.setTextColor(Color.WHITE);
FragmentTransaction transaction=manager.beginTransaction();
transaction.add(R.id.container,Tab_A); // when the activity started, launch Fragment_one
transaction.commit();
}
public void onClick(View v) {
FragmentManager manager=getSupportFragmentManager();
FragmentTransaction transaction=manager.beginTransaction();
switch (v.getId()){
case R.id.view_a: // when user click on the 1st tab.
get_text_a.setTextColor(Color.WHITE);
get_text_b.setTextColor(Color.BLACK);
tab_a Tab_A=new tab_a();
transaction.replace(R.id.container,Tab_A);
break;
case R.id.view_b: // when user click on the 2nd tab.
get_text_a.setTextColor(Color.BLACK);
get_text_b.setTextColor(Color.WHITE);
tab_b Tab_B=new tab_b();
transaction.replace(R.id.container,Tab_B);
break;
}
transaction.commit();
}
}
tab_a.java
public class tab_a extends Fragment {
private SectionsPagerAdapter mSectionsPagerAdapter;
private ViewPager mViewPager;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_tab_a,container,false);
mSectionsPagerAdapter = new SectionsPagerAdapter(getActivity().getSupportFragmentManager());
mViewPager = (ViewPager)rootView.findViewById(R.id.ViewPager);
mViewPager.setAdapter(mSectionsPagerAdapter);
TabLayout tabLayout = (TabLayout)rootView.findViewById(R.id.TabLayout);
tabLayout.setupWithViewPager(mViewPager);
return rootView;
}
public class SectionsPagerAdapter extends FragmentPagerAdapter {
public SectionsPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return new fg1();
case 1:
return new fg2();
case 2:
return new fg3();
default:
return null;
}
}
@Override
public int getCount() {
return 3;
}
@Override
public CharSequence getPageTitle(int position) {
switch (position) {
case 0:
return "Tab 1";
case 1:
return "Tab 2";
case 2:
return "Tab 3";
}
return null;
}
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.misc.MainActivity"
android:orientation="vertical">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#5194ff"
android:id="@+id/container"></LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_weight="1"
android:background="#b2b2b2">
<RelativeLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:id="@+id/view_a">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Tab A"
android:id="@+id/tab_a"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
<RelativeLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:id="@+id/view_b">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Tab B"
android:id="@+id/tab_b"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
</LinearLayout>
fragment_tab_a.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context="com.example.misc.MainActivity"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/TabLayout"
android:layout_centerHorizontal="true"
android:background="#4052b5"
app:tabTextColor="@color/nava_text"
app:tabSelectedTextColor="@color/nava_text"
app:tabMode="fixed"
app:tabGravity="fill"
android:focusable="true" />
<android.support.v4.view.ViewPager
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/ViewPager"
android:layout_below="@+id/TabLayout"
android:layout_centerHorizontal="true" />
</LinearLayout>