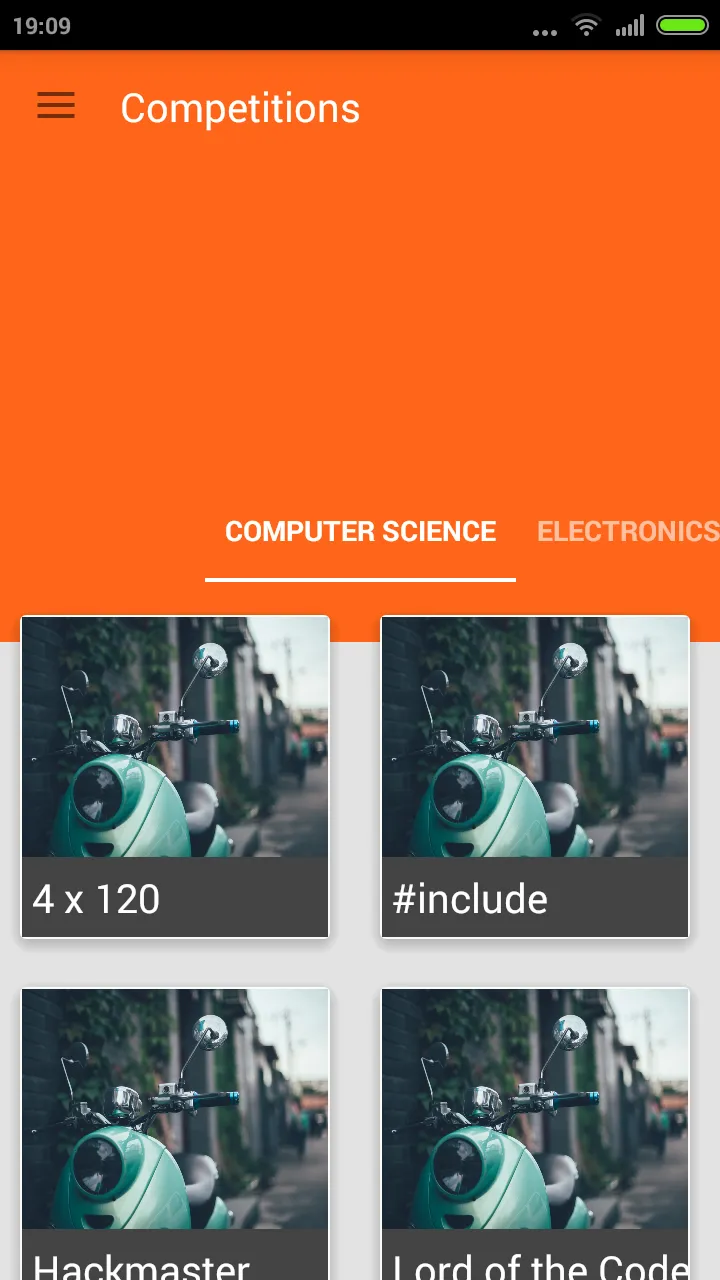
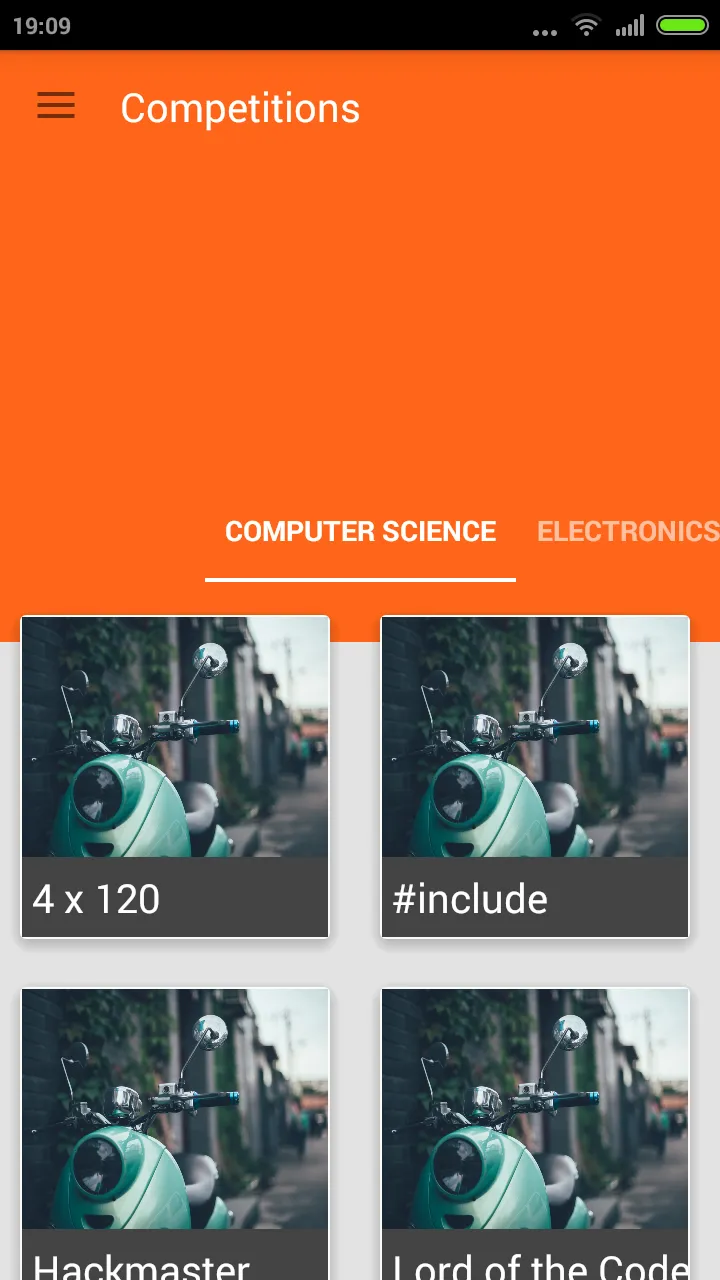
我正在尝试使用这个库实现一个材料设计的ViewPager:https://github.com/florent37/MaterialViewPager。ViewPager已经正常工作了,但我需要在ViewPager下方实现一个卡片网格布局,就像这张图片展示的那样: 。
。
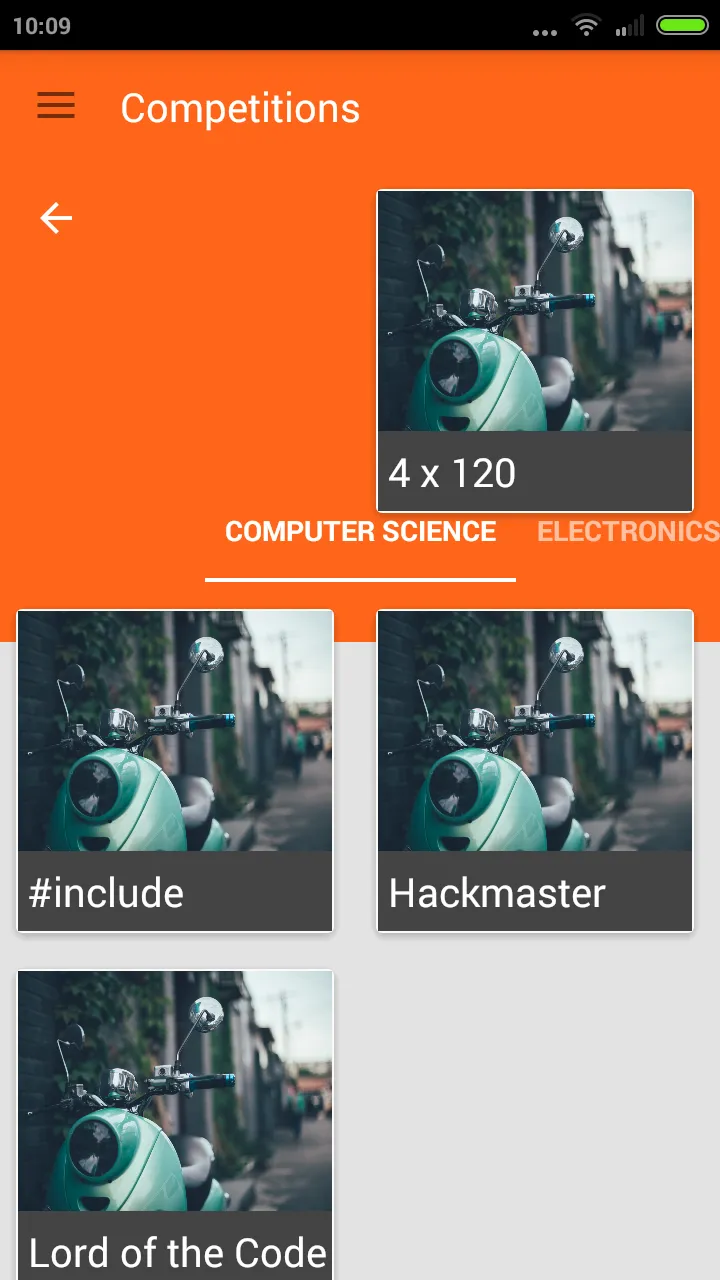
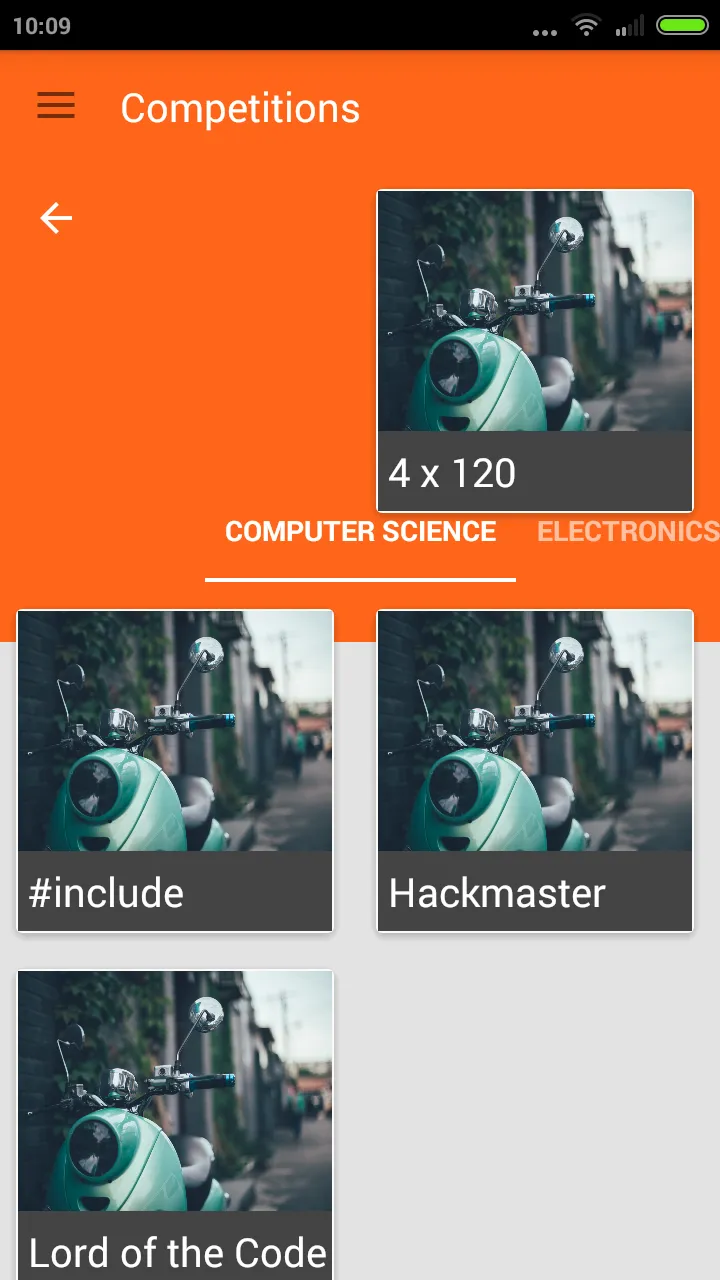
但是我使用了 。请问有谁能帮我重新排列这些卡片吗?
。请问有谁能帮我重新排列这些卡片吗?
这是我的代码: RecyclerView片段内部:
 。
。但是我使用了
GridLayoutManager,结果出现了这样的问题: 。请问有谁能帮我重新排列这些卡片吗?
。请问有谁能帮我重新排列这些卡片吗?这是我的代码: RecyclerView片段内部:
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
// Calling the RecyclerView
mRecyclerView = (RecyclerView)view.findViewById(R.id.recyclerView);
mRecyclerView.setHasFixedSize(true);
mLayoutManager = new GridLayoutManager(context, 2);
mRecyclerView.setLayoutManager(mLayoutManager);
mAdapter = new RecyclerViewMaterialAdapter(new GridAdapter(context, mContentItems));
mRecyclerView.setAdapter(mAdapter);
MaterialViewPagerHelper.registerRecyclerView(getActivity(), mRecyclerView, null);
}
在GridAdapter内部:
public class GridAdapter extends RecyclerView.Adapter<GridAdapter.ViewHolder> {
List<CommonCategoryItem> mItems;
Context context;
public GridAdapter(Context context,ArrayList<CommonCategoryItem> list) {
super();
mItems = new ArrayList<>();
mItems = list;
this.context = context;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
final View view= LayoutInflater.from(viewGroup.getContext())
.inflate(R.layout.list_item_card_small, viewGroup, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
CommonCategoryItem item = mItems.get(i);
viewHolder.title.setText(item.getTitle());
int resId = ImageHelper.getResourceId(context,mItems.get(i).getImage());
if(resId!=0)
{viewHolder.imageView.setImageResource(resId);}
}
@Override
public int getItemCount() {
return mItems.size();
}
public static class ViewHolder extends RecyclerView.ViewHolder {
public ImageView imageView;
public TextView title;
public CardView cardView;
public ViewHolder(View itemView) {
super(itemView);
imageView = (ImageView)itemView.findViewById(R.id.img_thumbnail);
title = (TextView)itemView.findViewById(R.id.title);
cardView = (CardView)itemView.findViewById(R.id.smallCardView);
}
}
}
还需要一个onclick监听器,以便在每个gridview项点击时移动到不同的片段。我无法获取childposition。有人能帮帮我吗。