我正在使用Font Awesome,但不希望使用HTTP添加CSS。我已下载Font Awesome并将其包含在我的代码中,但是它显示为一个带边框的方框而不是一个图标。以下是我的代码:
<html>
<head>
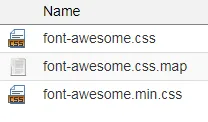
<link rel="stylesheet" href="../css/font-awesome.css">
<link rel="stylesheet" href="../css/font-awesome.min.css">
</head>
<body>
<div style="font-size: 44px;">
<i class="fa fa-camera-retro fa-lg"></i> fa-lg
<i class="fa fa-camera-retro fa-2x"></i> fa-2x
</div>
</body>
</html>
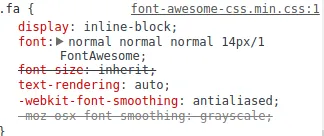
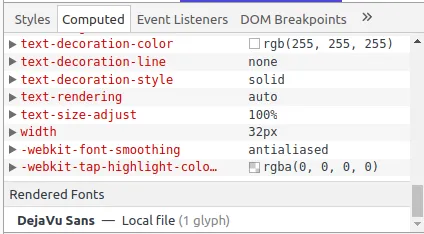
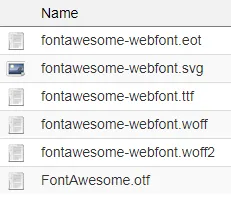
我想知道如何让图标显示而不是边框方框。