是否可以使用Paper.js轻松地沿着贝塞尔曲线绘制文本?
我知道可以将文本附加到线路路径上,然后旋转它,但是我特别想绘制沿着曲线的文本。类似于http://www.w3.org/TR/SVG11/images/text/toap02.svg
我知道可以通过逐个打印每个字符并应用相应的旋转来实现这一点,但是我希望在Paper.js中更容易地实现这一点。
是否可以使用Paper.js轻松地沿着贝塞尔曲线绘制文本?
我知道可以将文本附加到线路路径上,然后旋转它,但是我特别想绘制沿着曲线的文本。类似于http://www.w3.org/TR/SVG11/images/text/toap02.svg
我知道可以通过逐个打印每个字符并应用相应的旋转来实现这一点,但是我希望在Paper.js中更容易地实现这一点。
如前一个答案所述,PaperJS不会直接提供此功能。但您可以用很少的努力实现此效果。
操作步骤如下:
这是纸张草图:Align Text to Path Sketch
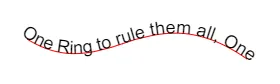
这是一个简单测试的结果:

在应用旋转之前,您可以沿 y 轴移动字形的 PointText 对象以实现与路径的偏移(就像您示例中的红色文本一样)。
目前,Paper.js还没有实现文本沿路径排列的功能。当前,文本支持还比较简单,但是我们很快就会推出1.0版本,到时候这个问题就会有所改善。