我正在使用Three.js(r52)制作游戏,但在调光方面遇到了一些问题。
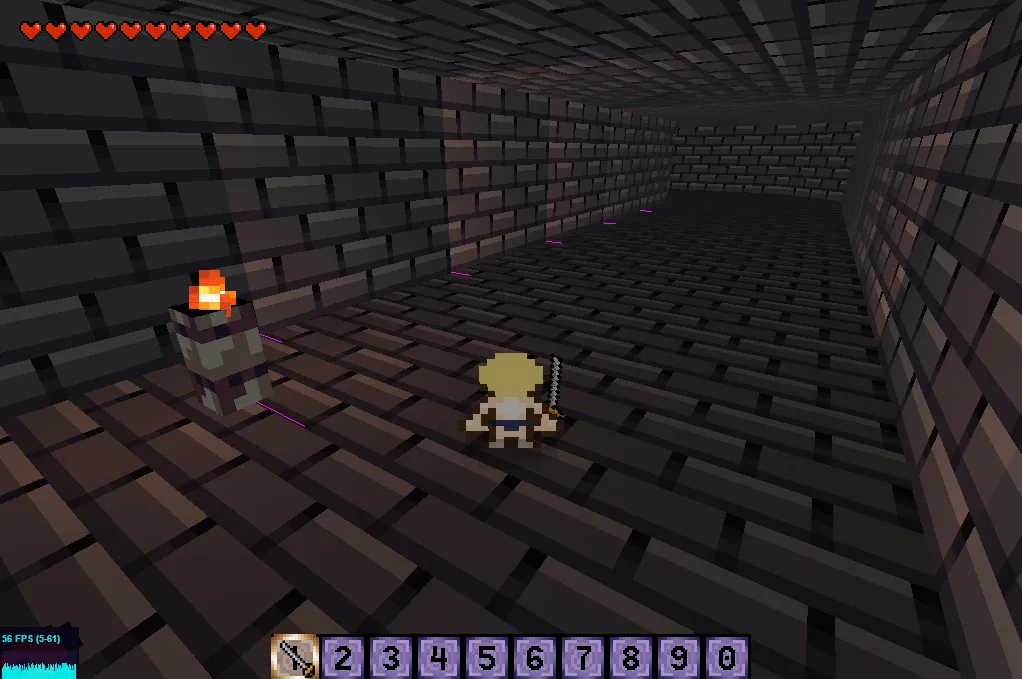
这个地牢级别使用简单的立方体作为墙壁和屋顶。不知道为什么,灯光在每个网格的开始处很亮,但向另一侧逐渐变暗。
请注意,地板没有伪影,因为它是一个巨大的四边形。

使用的灯光是PointLight。我的网格材料简单地创建如下:
var texture = new THREE.Texture( image,
new THREE.UVMapping(),
THREE.RepeatWrapping,
THREE.RepeatWrapping,
THREE.NearestFilter,
THREE.NearestMipMapLinearFilter );
return new THREE.MeshLambertMaterial({
map : texture
});
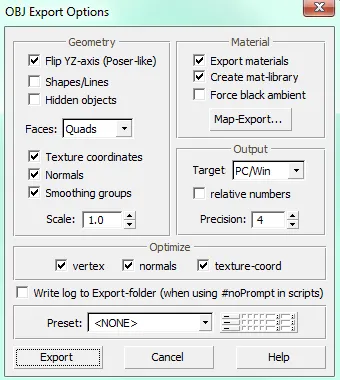
这些长方体是从3ds max导出的OBJ模型,使用gw::OBJ-exporter进行转换。以下是我的导出设置:
 有什么想法吗?
有什么想法吗?