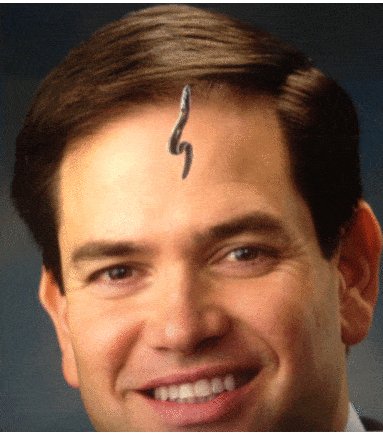
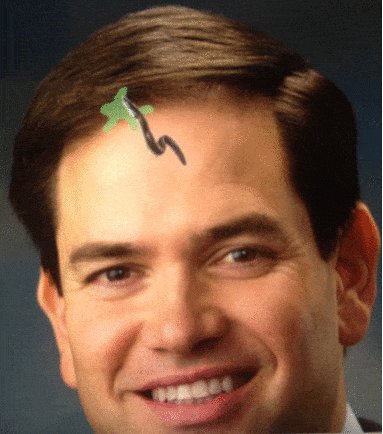
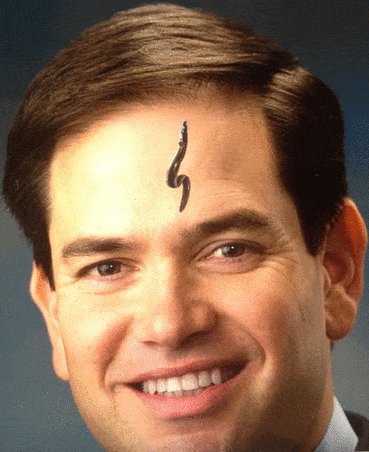
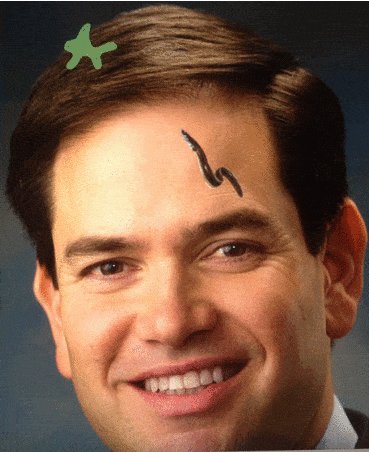
我将展示一个自定义的光标图像。我使用jQuery在mousedown时交换光标图像,并手动设置光标的x和y属性为图像的宽度和高度,以便看起来像是图像从图像底部右侧的注册点旋转。
相关的CSS如下:
jQuery在鼠标按下时添加“punching”类,鼠标松开时删除该类。在Chrome和Firefox中,这正常工作 - 图像显示为CSS中指定的x和y值偏移,并且在鼠标按下时,光标图像似乎围绕右下角(鳗鱼尾巴)的注册点旋转。 在Safari 9.0.1(Mac OS 10.10.5)中,似乎不接受x和y值,因此图像出现在光标位置的左上角,并且在mousedown时,光标图像似乎围绕左上角(鳗鱼的鼻子)的注册点旋转。 我该如何让Safari按照指定的位置移动光标图像并使鼠标按下效果与Chrome相同?
相关的CSS如下:
#face-container {
cursor: url(../img/cursor_eel.png) 52 128, auto;
}
#face-container.punching {
cursor: url(../img/cursor_eel_rotated.png) 127 127, auto;
}
jQuery在鼠标按下时添加“punching”类,鼠标松开时删除该类。在Chrome和Firefox中,这正常工作 - 图像显示为CSS中指定的x和y值偏移,并且在鼠标按下时,光标图像似乎围绕右下角(鳗鱼尾巴)的注册点旋转。 在Safari 9.0.1(Mac OS 10.10.5)中,似乎不接受x和y值,因此图像出现在光标位置的左上角,并且在mousedown时,光标图像似乎围绕左上角(鳗鱼的鼻子)的注册点旋转。 我该如何让Safari按照指定的位置移动光标图像并使鼠标按下效果与Chrome相同?


52px 128px和127px 127px- Vucko