我有以下代码,它在Chrome和FireFox中运行良好,但在Safari中无法正常工作。
您能否帮助我调查一下发生了什么,并如何使其兼容Safari和其他浏览器?
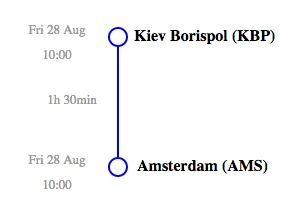
这是CodePen链接:CodePen Chrome截图如下: Safari截图如下:
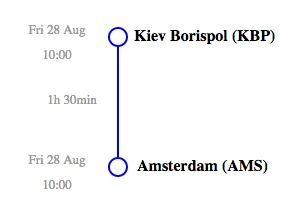
Safari截图如下:
 LESS代码:
LESS代码:
您能否帮助我调查一下发生了什么,并如何使其兼容Safari和其他浏览器?
这是CodePen链接:CodePen Chrome截图如下:
 Safari截图如下:
Safari截图如下:
 LESS代码:
LESS代码:body {
margin-top: 30px;
}
.time-slice {
position: relative;
display: flex;
align-items: stretch;
margin-left: 20px;
> * {
padding: 20px;
}
}
.circle {
width: 16px;
height: 16px;
box-sizing: content-box;
border-color: #29a8bb;
background: #ffffff;
border-radius: 32px;
display: block;
border: 2px solid blue;
}
.circle-wrap {
position: absolute;
top: 0px;
left: 91px;
z-index:2;
> .circle {
position: relative;
left: 20px;
}
}
.date-time {
flex-shrink: 0;
flex-basis: 100px;
text-align: center;
margin-top: -5px;
}
.date,
.time {
max-width: 90px;
color: #999999;
font-size: 13px;
margin-top: 0px;
margin-bottom: 10px;
margin-left: 20px;
}
.time-slice.row:not(:last-child) .point-title {
border-left: 2px solid blue;
padding-left: 15px;
padding-top:0;
position:relative;
top:20px;
}
.duration {
margin-left: 50px;
max-width: 90px;
color: #999999;
font-size: 13px;
margin-top: -15px;
margin-bottom: 10px;
}
HTML:
<div class="timeline">
<div class="time-slice row">
<div class="date-time">
<p class="date">Fri 28 Aug</p>
<p class="time">10:00</p>
</div>
<div class="circle-wrap">
<div class="circle"></div>
</div>
<div class="point-title">
<span>
<b>Kiev Borispol (KBP)</b>
</span>
</div>
</div>
<div class="time-slice row">
<div class="date-time">
<p class="time duration">1h 30min</p>
</div>
<div class="point-title">
</div>
</div>
<div class="time-slice row">
<div class="date-time">
<p class="date">Fri 28 Aug</p>
<p class="time">10:00</p>
</div>
<div class="circle-wrap">
<div class="circle"></div>
</div>
<div class="point-title">
<span>
<b>Amsterdam (AMS)</b>
</span>
</div>
</div>
</div>
</div>