
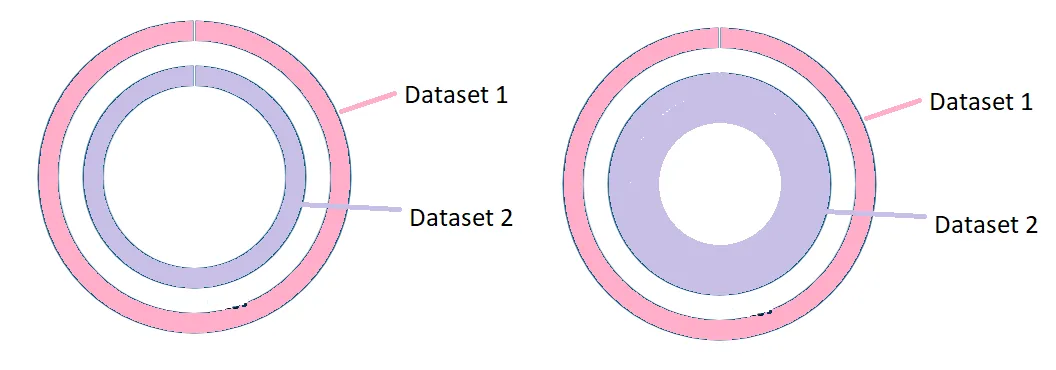
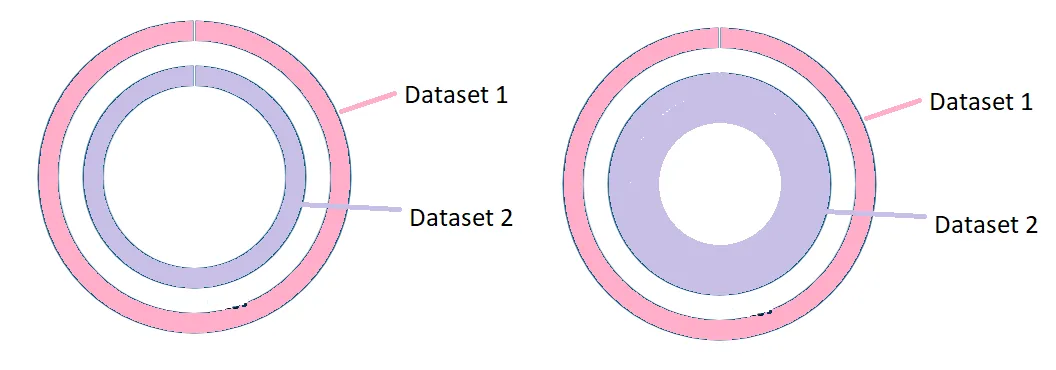
在这张图中,我希望数据集2比数据集1更加粗壮。如何制作自定义环形图像图片中的那样?

在这张图中,我希望数据集2比数据集1更加粗壮。如何制作自定义环形图像图片中的那样?
此功能在2019年的v2.8版本中添加 (https://github.com/chartjs/Chart.js/pull/5951)。
现在您可以使用weight属性为数据集分配相对宽度。
// following Timo Hulzenboom's example
datasets: [
{
data: [50, 30, 20],
backgroundColor: ['#64D28C', '#F49356', '#F45656']
weight: 0.33, // will be half as thick
},
{
data: [memoryUsageValue, leftoverMemory],
backgroundColor: [PercentageColor, '#FFFFFF']
weight: 0.67,
}
]
编辑:更多文档可在https://www.chartjs.org/docs/latest/charts/doughnut.html#styling找到。
我也在寻找这个选项,但还没有找到。目前,我添加了一个额外的数据集,其中borderWidth: 42,以便内部数据或室外数据的边缘都能显示。
datasets: [
{
data: [100],
backgroundColor: ['#FFFFFF'],
borderWidth: 42
},
{
data: [50, 30, 20],
backgroundColor: ['#64D28C', '#F49356', '#F45656']
},
{
data: [memoryUsageValue, leftoverMemory],
backgroundColor: [PercentageColor, '#FFFFFF']
}
]
有一个权重:可能你可以添加到你的数据集中