背景
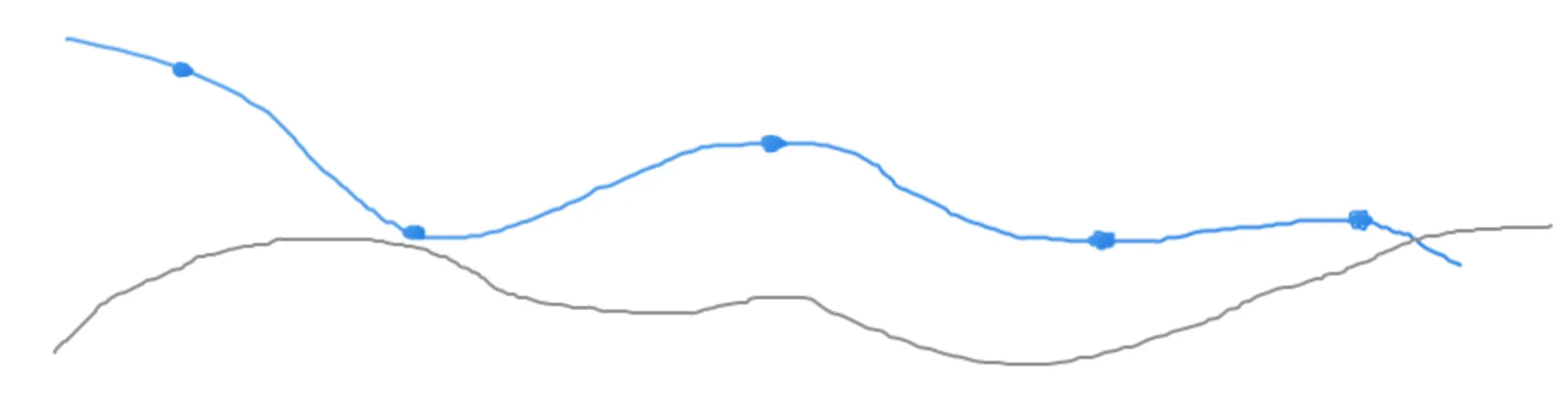
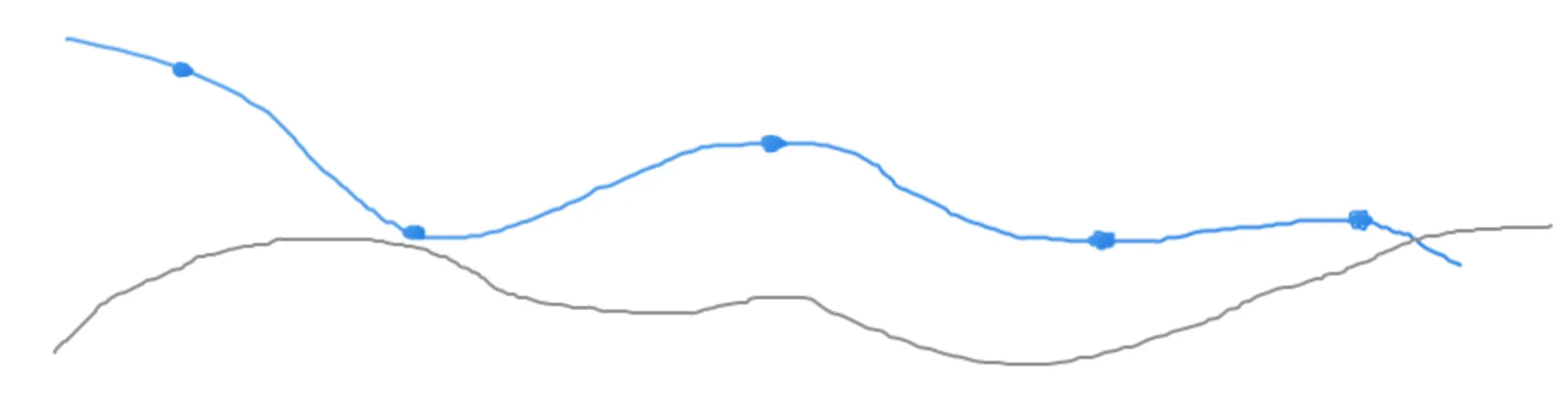
我想使用Chartjs Lines图表如下图所示。有两条线,一条带点,一条不带点。我认为解决这个问题的方法是为两个数据集(线)设置不同的选项属性。
问题
Chart数据集选项是全局设置整个图表的。我无法为两个数据集设置不同的选项。

背景
我想使用Chartjs Lines图表如下图所示。有两条线,一条带点,一条不带点。我认为解决这个问题的方法是为两个数据集(线)设置不同的选项属性。
问题
Chart数据集选项是全局设置整个图表的。我无法为两个数据集设置不同的选项。

这可以通过将点的不透明度设置为0来实现,这样它们就不会显示出来。
var data = {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [{
label: "My First dataset",
fillColor: "rgba(220,220,220,0.2)",
strokeColor: "rgba(220,220,220,1)",
pointColor: "rgba(220,220,220,1)",
pointStrokeColor: "#fff",
pointHighlightFill: "#fff",
pointHighlightStroke: "rgba(220,220,220,1)",
data: [65, 59, 80, 81, 56, 55, 40]
}, {
label: "My Second dataset",
fillColor: "rgba(151,187,205,0.2)",
strokeColor: "rgba(151,187,205,1)",
pointColor: "rgba(0,0,0,0)",
pointStrokeColor: "rgba(0,0,0,0)",
pointHighlightFill: "rgba(0,0,0,0)",
pointHighlightStroke: "rgba(0,0,0,0)",
data: [28, 48, 40, 19, 86, 27, 90]
}]
};
var chart_canvas = document.getElementById("canvas").getContext("2d");
var line_chart = new Chart(chart_canvas).Line(data);<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/1.0.1/Chart.js"></script>
<canvas id="canvas" height="450" width="600"></canvas>