这里是一些简单示例代码,展示了我想要解决的问题:
import pandas as pd
import altair as alt
categoryNames = [ 'a', 'f', 'r', 'u', 'p' ]
categories = pd.Series( categoryNames )
categories.index = categoryNames
amountsRaw = [ 50, -100, 75, 100, -500 ]
amounts = pd.Series( amountsRaw )
amounts.index = categoryNames
df = pd.DataFrame( { "Amounts" : amounts, "Categories" : categories } )
alt.Chart( df ).mark_bar().encode(
x='Categories',
y='Amounts',
color = alt.condition( alt.datum.Amounts > 0, alt.value( 'green' ), alt.value( 'red' ) )
)
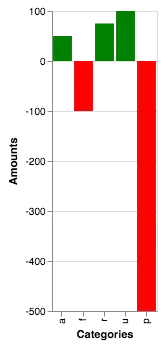
这将生成一个条形图,但我不希望 x 轴类别被排序。它们需要按照 categoryNames 数组中的顺序出现。我该如何做到这一点?