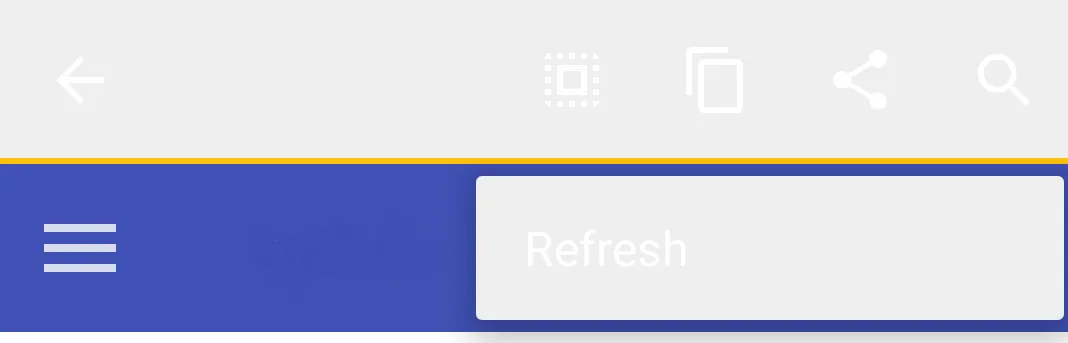
我希望能够更改工具栏选项以及在尝试复制内容时出现的区域的浅色背景。目前的效果非常不好:
这是我的 styles.xml 文件:
<?xml version="1.0" encoding="utf-8" ?>
<resources>
<style name="MyTheme.Base" parent="Theme.AppCompat.Light.NoActionBar">
!-- All customizations that are NOT specific to a particular API-level can go here. -->
<item name="windowNoTitle">true</item>
<item name="colorPrimary">@color/primary</item>
<item name="colorPrimaryDark">@color/primary_dark</item>
<item name="colorAccent">@color/accent</item>
<item name="android:textColorPrimary">@color/primary_text</item>
<item name="android:textColorSecondary">@color/secondary_text</item>
</style>
<!-- Application theme. -->
<style name="MyTheme" parent="MyTheme.Base">
</style>
<style name="MyTheme.ToolBar" parent="MyTheme.Base">
<item name="android:textColorPrimary">@android:color/white</item>
<item name="android:textColorSecondary">@android:color/white</item>
</style>
<style name="MyTheme.NavMenu" parent="MyTheme.Base">
<item name="android:textColorPrimary">@color/gray</item>
</style>
<style name="MyTheme.RightMenu" parent="MyTheme.Base">
<item name="android:textColorPrimary">@color/black</item>
</style>
</resources>
你可能已经注意到我正在使用NoActionBar,因为我正在使用工具栏。它在我的main.xml文件中:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<!-- your content layout -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- Toolbar instead of ActionBar so the drawer can slide on top -->
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
app:theme="@style/MyTheme.ToolBar"
android:layout_width="match_parent"
android:layout_height="@dimen/abc_action_bar_default_height_material"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize" />
<!-- Real content goes here -->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
<android.support.design.widget.NavigationView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:id="@+id/nav_view"
app:headerLayout="@layout/nav_view_header"
app:menu="@layout/nav_view_menu"
app:theme="@style/MyTheme.NavMenu" />
</android.support.v4.widget.DrawerLayout>