我正在尝试为Lollipop工具栏中的文本设置样式。但是,无论我尝试什么,颜色始终来自应用程序的“text_primary”样式项,而不是我尝试使用的样式覆盖它。
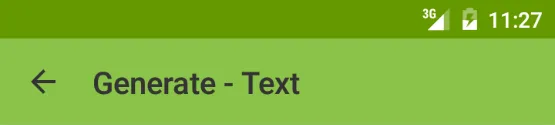
以下是一个示例。我想让文本变为白色。
colors.xml:
<resources>
<color name="primary">#8BC34A</color>
<color name="primary_dark">#669900</color>
<color name="accent">#64DD17</color>
<color name="text_primary">#333</color>
<color name="text_secondary">#424242</color>
<color name="photo_tint">#424242</color>
<color name="toolbarTitleText">#fff</color>
<color name="toolbarActionMenuTextColor">#333</color>
<color name="toolbarTextColorSecondary">#fff</color>
</resources>
styles.xml:
<resources>
<style name="AppTheme" parent="AppTheme.Base">
<item name="android:colorPrimary">@color/primary</item>
<item name="android:colorPrimaryDark">@color/primary_dark</item>
<item name="android:colorAccent">@color/accent</item>
<item name="android:textColorPrimary">@color/text_primary</item>
<item name="android:textColor">@color/text_secondary</item>
<item name="android:navigationBarColor">@color/primary_dark</item>
</style>
<style name="ToolbarTheme" parent="Theme.AppCompat">
<item name="android:textColorPrimary">@color/toolbarTitleText</item>
<item name="android:textColorPrimaryInverse">@color/toolbarTitleText</item>
<item name="actionMenuTextColor">@color/toolbarActionMenuTextColor</item>
<item name="android:textColorSecondary">@color/toolbarTextColorSecondary</item>
</style>
</resources>
toolbar.xml
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimaryDark"
app:theme="@style/ToolbarTheme"
android:theme="@style/ToolbarTheme"
android:titleTextAppearance="@color/toolbarTitleText"
android:subtitleTextAppearance="@color/toolbarTitleText"
app:titleTextAppearance="@color/toolbarTitleText"
app:subtitleTextAppearance="@color/toolbarTitleText"
/>
您可以看到,我已经尝试了几种方法来在toolbar.xml中应用“ ToolbarTheme”样式。但是没有任何效果。