是否可以更改滑块选择绑定的位置?
在altair文档或vega-lite文档中找不到相关信息(https://vega.github.io/vega-lite/docs/bind.html)。
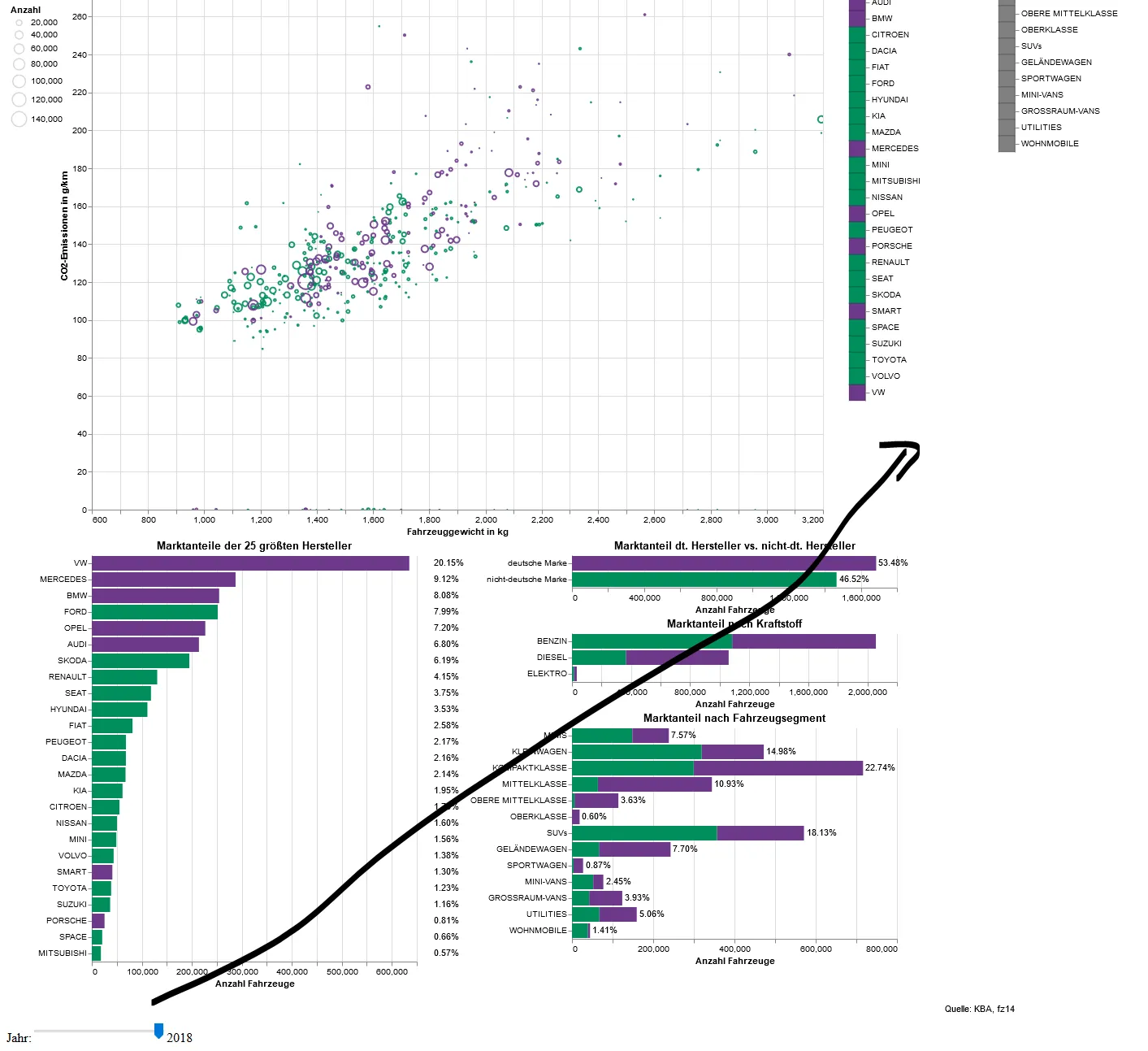
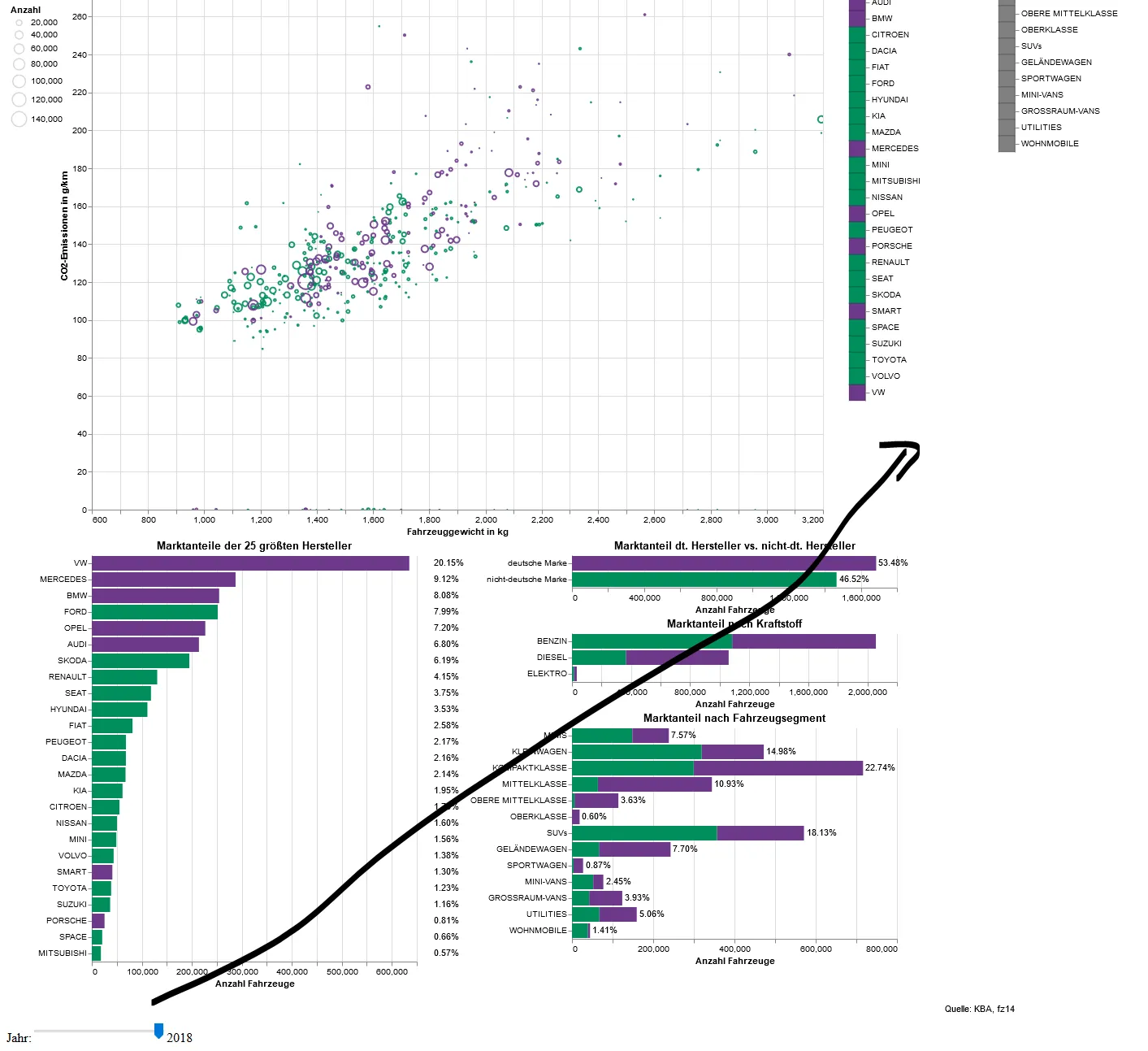
我想把年份滑块向上移动,靠近主散点图:
https://vizsim.github.io/pkws_in_D/kba_neuzl_umwelt_fz14_v01.html

是否可以更改滑块选择绑定的位置?
在altair文档或vega-lite文档中找不到相关信息(https://vega.github.io/vega-lite/docs/bind.html)。
我想把年份滑块向上移动,靠近主散点图:
https://vizsim.github.io/pkws_in_D/kba_neuzl_umwelt_fz14_v01.html

IPython.display模块添加适当的CSS。from IPython.display import display, HTML
display(HTML("""
<style>
form.vega-bindings {
position: absolute;
right: 0px;
top: 0px;
}
</style>
"""))
import altair as alt
from vega_datasets import data
source = data.population.url
pink_blue = alt.Scale(domain=('Male', 'Female'),
range=["steelblue", "salmon"])
slider = alt.binding_range(min=1900, max=2000, step=10)
select_year = alt.selection_single(name="year", fields=['year'],
bind=slider, init={'year': 2000})
alt.Chart(source).mark_bar().encode(
x=alt.X('sex:N', title=None),
y=alt.Y('people:Q', scale=alt.Scale(domain=(0, 12000000))),
color=alt.Color('sex:N', scale=pink_blue),
column='age:O'
).properties(
width=20
).add_selection(
select_year
).transform_calculate(
"sex", alt.expr.if_(alt.datum.sex == 1, "Male", "Female")
).transform_filter(
select_year
).configure_facet(
spacing=8
)
<div class="container">
<div class="row">
<div class="col-lg-8">
<h3>Chart</h3>
<div id="vis"></div>
</div>
<div class="col-lg">
<h3>Slider</h3>
<div id="slider">
<div id="oldchildslider"></div>
</div>
</div>
</div>
</div>
spec):vegaEmbed('#vis', spec).then(function(result) {
const sliders = document.getElementsByClassName('vega-bindings');
const newparent = document.getElementById('slider');
const oldchild = document.getElementById("oldchildslider");
newparent.replaceChild(sliders[0], oldchild);
}).catch(console.error);
完整代码在 Codepen 上:https://codepen.io/andyreagan/pen/xxgLwaZ?editors=1010
参考 replaceChild 方法:https://developer.mozilla.org/en-US/docs/Web/API/Node/replaceChild