我想制作一个拥有三行图片的无限水平滑动条。
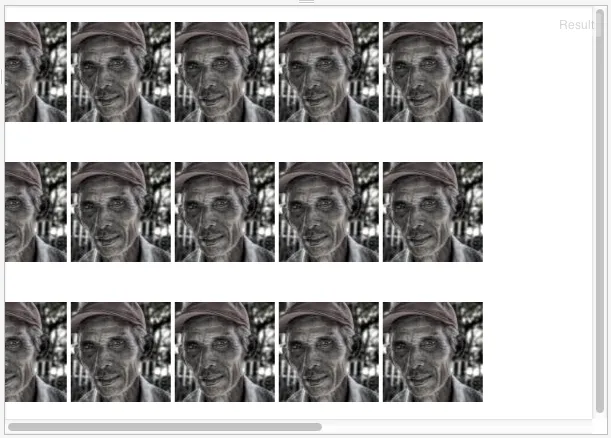
它看起来像这样:
但是当图片行的末尾到达时,会出现一个巨大的空白空间,直到图像再次出现。
您可以在此处进行实时测试:http://jsfiddle.net/tbergeron/q596y/6/
这是CSS的代码:
ul.lists {
position: absolute;
left: 0;
top: 0;
white-space: nowrap;
-webkit-animation: moveSlideshow 180s linear infinite;
-moz-animation: moveSlideshow 180s linear infinite;
}
ul.lists li {
list-style: none;
display: inline-block;
}
ul.lists li img {
display: inline-block;
width: 100px;
height: 100px;
}
ul.slider2 {
top: 140px;
}
ul.slider3 {
top: 280px;
}
@-webkit-keyframes moveSlideshow {
0% {
-webkit-transform: translateX(0);
}
100% {
-webkit-transform: translateX(-300%);
}
}
@-moz-keyframes moveSlideshow {
0% {
-moz-transform: translateX(0);
}
100% {
-moz-transform: translateX(-300%);
}
}
我希望不再看到那个空白的位置,而是让它无限滚动。有没有人知道如何实现这种行为?
谢谢,祝您拥有愉快的一天。