我一直在寻找OpenGL中抗锯齿线的方法,但似乎没有一个可行的方法...这里是一些示例代码:
import pyglet
from pyglet.gl import *
window = pyglet.window.Window(resizable=True)
@window.event
def on_draw():
window.clear()
pyglet.gl.glColor4f(1.0,0,0,1.0)
glBlendFunc (GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA)
glEnable (GL_BLEND)
glEnable (GL_LINE_SMOOTH);
glHint (GL_LINE_SMOOTH_HINT, GL_DONT_CARE)
glLineWidth (3)
pyglet.graphics.draw(2, pyglet.gl.GL_LINES,
('v2i', (10, 15, 300, 305))
)
pyglet.app.run()
有人能看出我做错了什么吗?
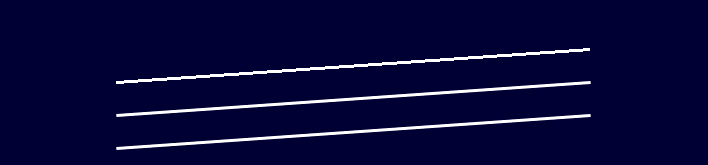
 当启用线条平滑时,差异非常明显。GL_DONT_CARE和GL_NICEST之间的差异(最多)要少得多。
当启用线条平滑时,差异非常明显。GL_DONT_CARE和GL_NICEST之间的差异(最多)要少得多。