var cw = window.innerWidth;
var ch = window.innerHeight;
var game = new Phaser.Game(cw, ch, Phaser.AUTO, 'game', { preload: preload, create: create, update: update });
function preload() {
game.load.tilemap('Background', 'https://gist.githubusercontent.com/anonymous/c61b37df015a0b2af1d7/raw/172bf9c2d4c20c56699eacce263525409caaf743/54996634e4b0a35d00c9b516.json', null, Phaser.Tilemap.TILED_JSON);
game.load.image('tiles', 'http://i.imgur.com/gmWQIFK.png');
game.load.image('player', 'http://i.imgur.com/tCCrLyh.png');
}
var map;
var layer;
var player;
var _keyboard;
var playerJumping;
function create() {
player = game.add.sprite(0, ch - 32, 'player');
game.world.setBounds(0, 0, cw, ch);
game.physics.startSystem(Phaser.Physics.ARCADE);
game.physics.arcade.gravity.y = 300;
game.physics.enable(player, Phaser.Physics.ARCADE);
player.body.collideWorldBounds = true;
game.stage.backgroundColor = '#787878';
map = game.add.tilemap('Background');
map.addTilesetImage('smb_tiles', 'tiles');
layer = map.createLayer('Tile Layer 1');
layer.resizeWorld();
_keyboard = game.input.keyboard.createCursorKeys();
game.camera.follow(player);
}
function update()
{
player.body.x += 2;
if (_keyboard.up.isDown && player.body.onFloor()) {
playerJumping = true;
player.body.velocity.y = -2;
}
else {
playerJumping = false;
}
}
<script src="http://yourjavascript.com/222115941388/phaser-min.js"></script>
<div id="game"></div>
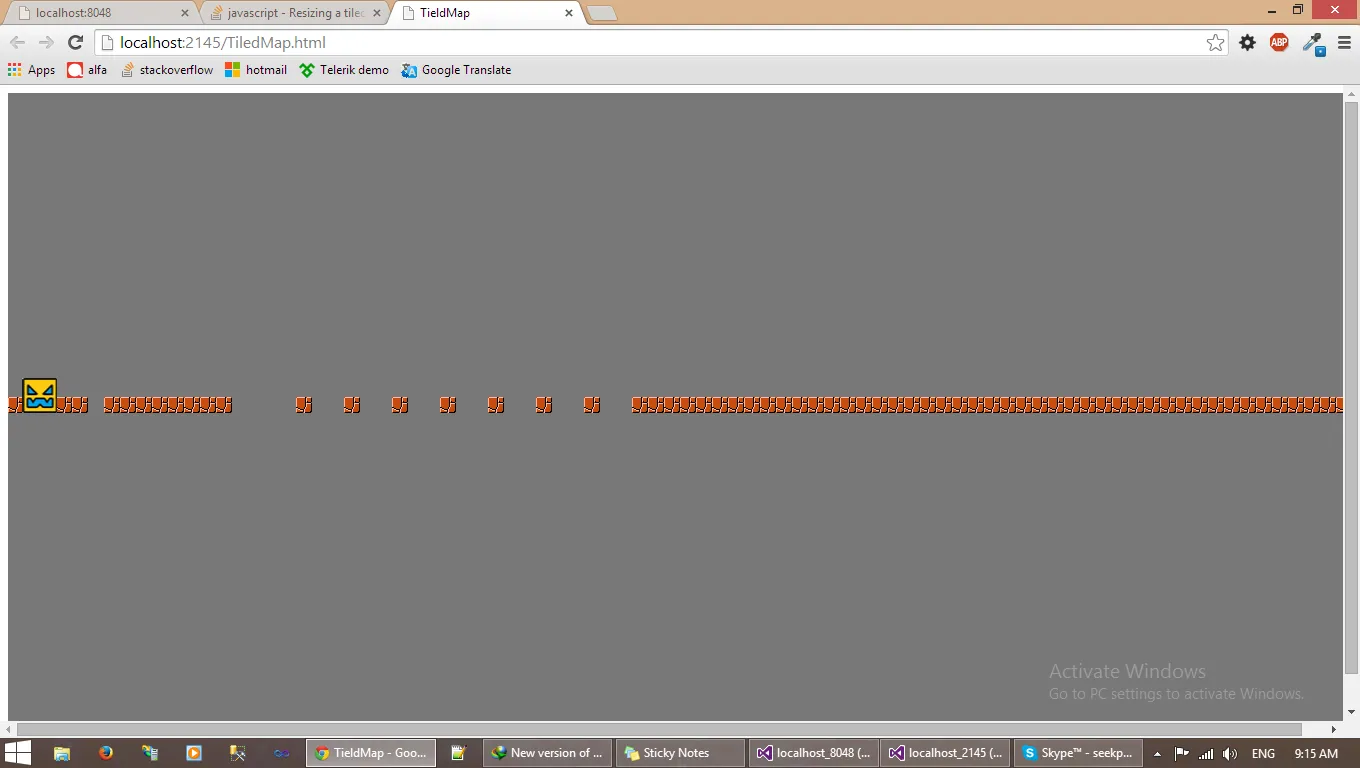
 您可以看到瓦片地图层是如何在屏幕中间启动的。有没有什么办法可以让它从屏幕底部开始?
您可以看到瓦片地图层是如何在屏幕中间启动的。有没有什么办法可以让它从屏幕底部开始?
Phaser.Game赋一个字符串值,但是Phaser.ScaleManager.RESIZE;完成了任务,谢谢。 - Sora