我正在一个简单的
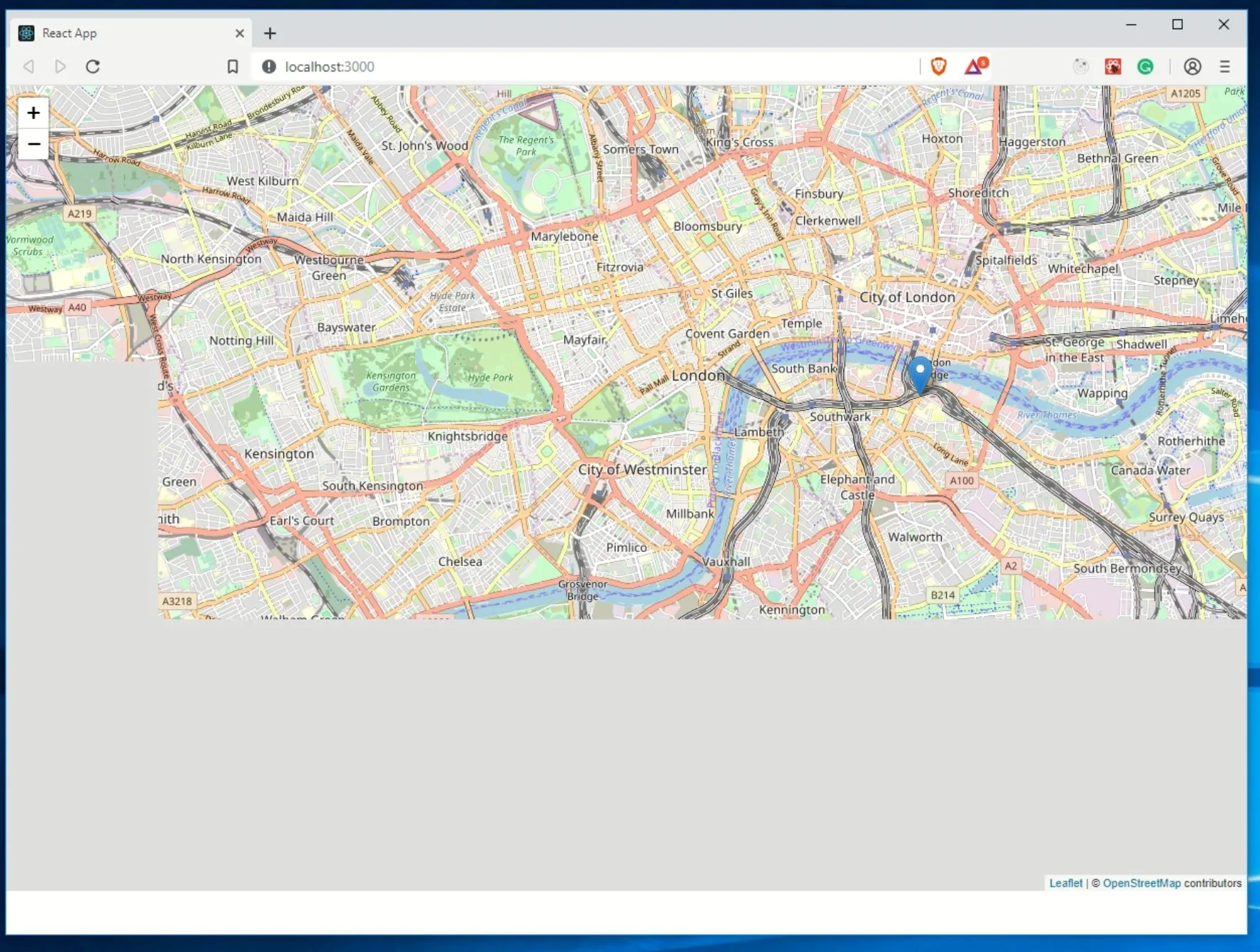
问题:地图瓦片确实会渲染,但总是有1-2行地图瓦片不渲染(变灰)。当地图移动时,不同的行将开始消失。
create-react-app应用程序中使用leaflet-react的简单示例。问题:地图瓦片确实会渲染,但总是有1-2行地图瓦片不渲染(变灰)。当地图移动时,不同的行将开始消失。
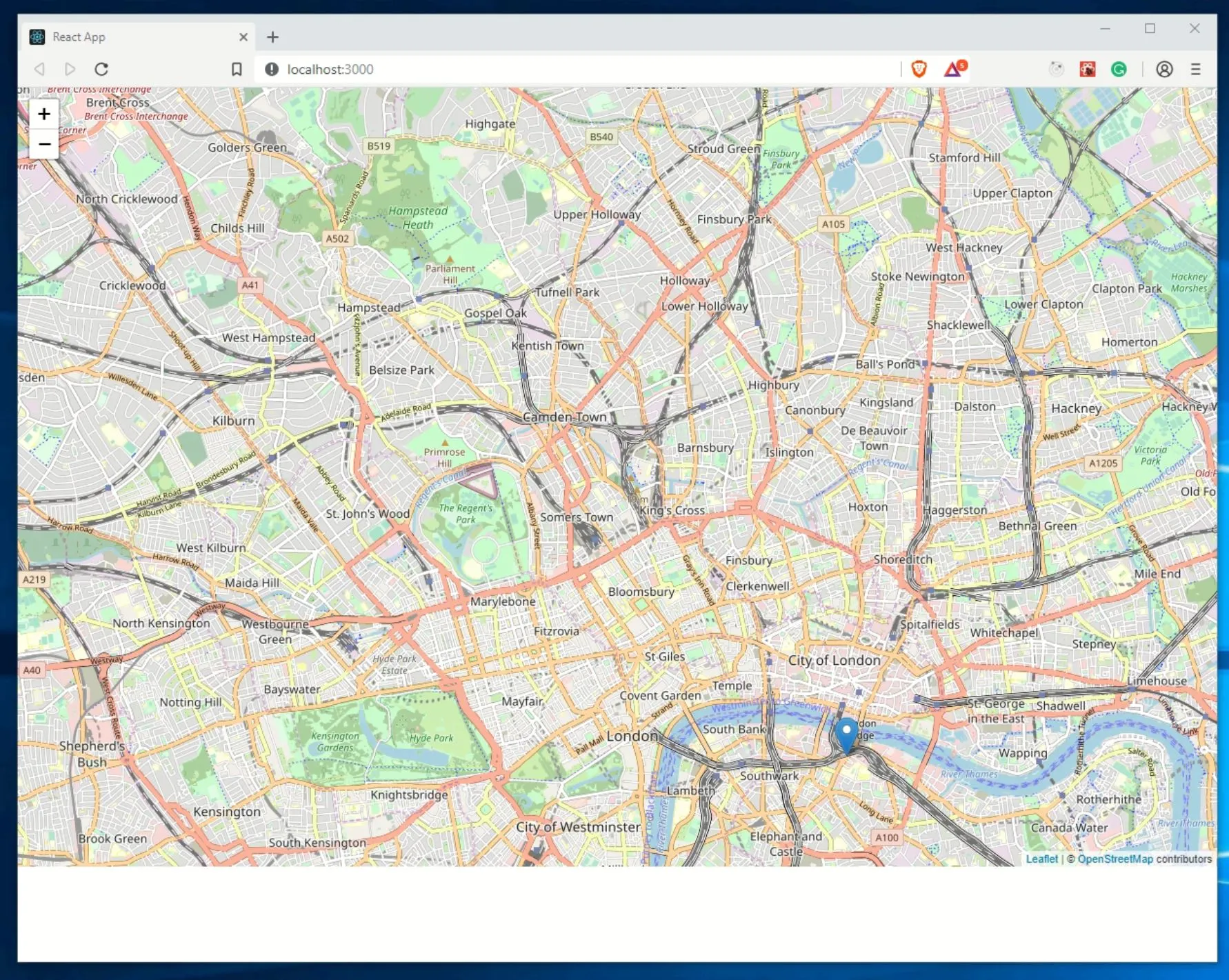
然而,如果我调整浏览器窗口大小,无论是多少,地图都会正确显示!
什么是问题,我们如何解决它? 使用react-leaflet v2.2.1,leaflet 1.4.0。在Chrome浏览器和Brave浏览器上存在相同的问题。Maps.js
import React, { Component } from 'react';
import { Map, TileLayer, Marker, Popup } from 'react-leaflet';
class Maps extends Component {
constructor() {
super();
this.state = {
lat: 51.505,
lng: -0.09,
zoom: 13
}
}
render() {
const position = [this.state.lat, this.state.lng];
return (
<div>
<Map center={position} zoom={this.state.zoom}>
<TileLayer
attribution='© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
url='http://{s}.tile.osm.org/{z}/{x}/{y}.png'
/>
<Marker position={position}>
<Popup>
<span>A pretty CSS3 popup. <br/> Easily customizable.</span>
</Popup>
</Marker>
</Map>
</div>
)
}
}
export default Maps;
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import './index.css';
import Maps from './containers/Maps/Maps.js';
ReactDOM.render(
<Router>
<div>
<Switch>
<Route path="/" exact component={Maps} />
</Switch>
</div>
</Router>
, document.getElementById('root'));
index.css
.leaflet-container {
height: 800px;
width: 100%;
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no"
/>
<meta name="theme-color" content="#000000" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.4.0/dist/leaflet.css"
integrity="sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA=="
crossorigin=""/>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>


<Map style={{ height: "100vh" }}- kboul