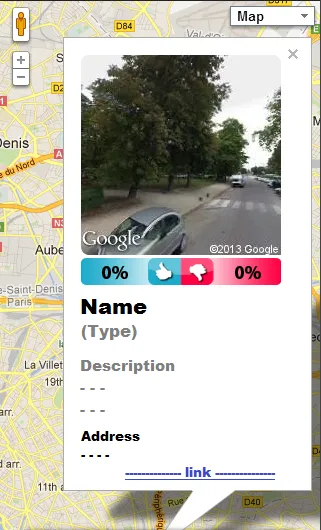
我想在安卓地图v2中制作自定义信息窗口适配器,就像下面这样。

我看到了下面的链接,但是没有更多信息。
下面是我的内容布局文件。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ImageView
android:id="@+id/infocontent_iv_image"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_alignParentTop="true"
/>
<RelativeLayout
android:id="@+id/infocontent_rl_middle"
android:layout_below="@id/infocontent_iv_image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
>
</RelativeLayout>
<TextView
android:id="@+id/infocontent_tv_name"
android:layout_below="@id/infocontent_rl_middle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textStyle="bold"
android:layout_margin="5dp"
/>
<TextView
android:id="@+id/infocontent_tv_type"
android:layout_below="@id/infocontent_tv_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#CCCCCC"
android:layout_margin="5dp"
/>
<TextView
android:id="@+id/infocontent_tv_desc"
android:layout_below="@id/infocontent_tv_type"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
/>
<TextView
android:id="@+id/infocontent_tv_addr"
android:layout_below="@id/infocontent_tv_desc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
/>
</RelativeLayout>
有人能帮我吗,如何在infowindow适配器中设置数据到所有的视图中?