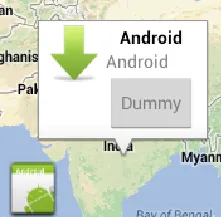
我正在使用Google Map API V2,并为地图上的标记创建了自定义InfoWindow。在这个InfoWindow里面,我有一个按钮。
我的问题是无法将Onclicklistener/功能设置到那个按钮(虚拟按钮)。请给我一些解决这个问题的思路:

以下是代码片段:
public class MarkerView extends FragmentActivity implements OnMarkerClickListener,OnInfoWindowClickListener{
private GoogleMap mMap;
private Marker chennai;
private View infoWindow;
@Override
protected void onCreate(Bundle arg0) {
super.onCreate(arg0);
setContentView(R.layout.basic_demo);
infoWindow=getLayoutInflater().inflate(R.layout.custom_info_contents, null);
mMap=((SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map)).getMap();
chennai=mMap.addMarker(new MarkerOptions().position(new LatLng(13.0810, 80.274)).anchor(2, 1).title("Android").snippet("Snippet").icon(BitmapDescriptorFactory.fromResource(R.drawable.ic_launcher)));
mMap.setInfoWindowAdapter(new CustomInfoAdapter());
mMap.setOnInfoWindowClickListener(null);
mMap.setOnMarkerClickListener(this);
Button dummy=(Button) infoWindow.findViewById(R.id.dummy);
dummy.setVisibility(View.VISIBLE);
dummy.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MarkerView.this, "Dummy Button", Toast.LENGTH_SHORT).show();
}
});
}
class CustomInfoAdapter implements InfoWindowAdapter{
@Override
public View getInfoContents(Marker arg0) {
displayView(arg0);
return infoWindow;
}
@Override
public View getInfoWindow(Marker arg0) {
return null;
}
}
public void displayView(Marker arg0) {
((ImageView)infoWindow.findViewById(R.id.badge)).setImageResource(R.drawable.arrow);
((ImageView)infoWindow.findViewById(R.id.badge)).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MarkerView.this, "Arrow Image", Toast.LENGTH_SHORT).show();
}
});
((TextView)infoWindow.findViewById(R.id.title)).setText(arg0.getTitle());
((TextView)infoWindow.findViewById(R.id.snippet)).setText(arg0.getTitle());
}
@Override
public boolean onMarkerClick(Marker arg0) {
if(arg0.equals(chennai)){
infoWindow.setClickable(false);
}
return false;
}
@Override
public void onInfoWindowClick(Marker arg0) {
Toast.makeText(MarkerView.this, "Info window", Toast.LENGTH_SHORT).show();
}