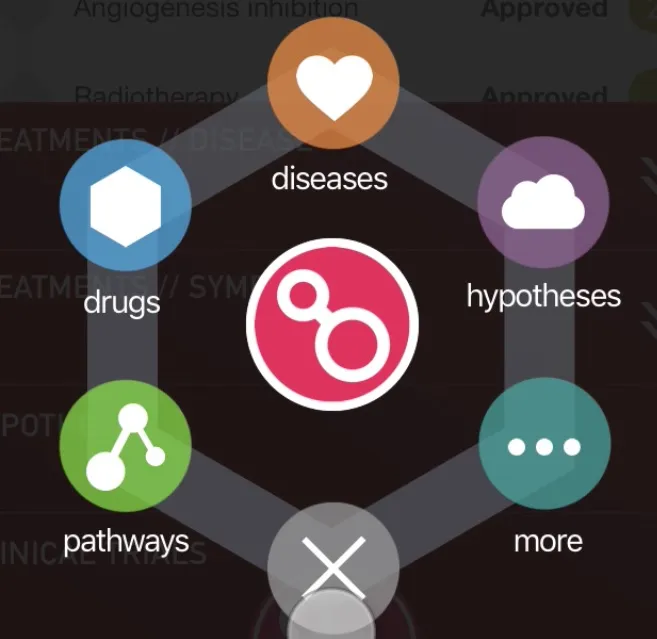
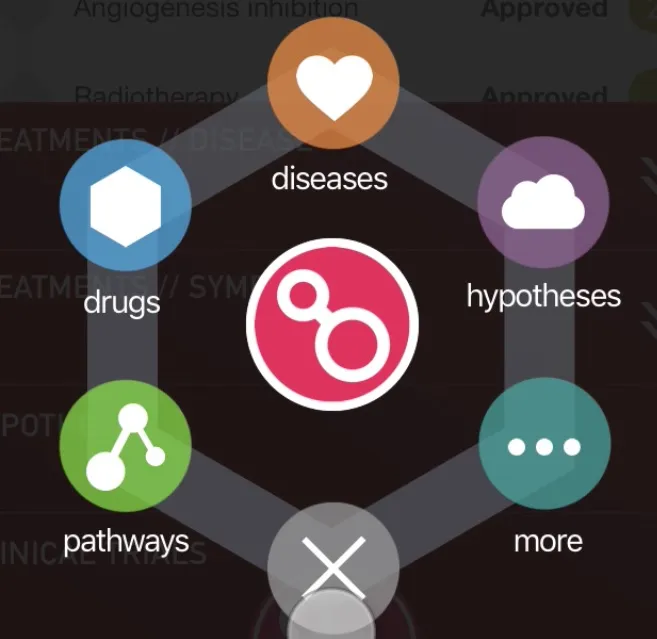
我正在尝试为移动应用程序实现六边形菜单。最终结果是:

我尝试的是JSFiddle。
我现在面临的问题是:
- 如何使六边形菜单具有响应性,以便始终位于加载应用程序的屏幕中心?
- 我想将菜单激活按钮(指jsfiddle中的
id='menucirclebutton')移动到用户单击按钮后的六边形菜单中心。现在,我添加了一个类menu-button-move。如何使菜单激活按钮位于六边形菜单的中心位置,而不考虑屏幕大小? - 如何实现随着菜单按钮激活而缩放的六边形轮廓?
我正在尝试为移动应用程序实现六边形菜单。最终结果是:

我尝试的是JSFiddle。
我现在面临的问题是:
id='menucirclebutton')移动到用户单击按钮后的六边形菜单中心。现在,我添加了一个类menu-button-move。如何使菜单激活按钮位于六边形菜单的中心位置,而不考虑屏幕大小?要将菜单居中在页面上,请参见:https://css-tricks.com/centering-css-complete-guide/
对于六边形菜单,这是我考虑的一种方法:
position: absolute。transform: translate每个项目相对于中心。rotate并相应地设置transform-origin。