
- 这是一个响应式设计。
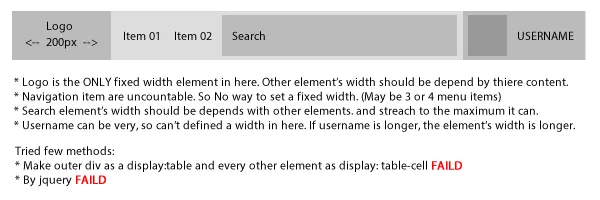
- Logo是唯一的固定宽度元素。其他元素的宽度应该根据它们的内容而定。
- 导航项是不可计数的。所以无法设置固定宽度。(可能只有3或4个菜单项)
- 搜索元素的宽度应该取决于其他元素,并尽可能地伸展到最大宽度。
- 用户名可以非常长,因此不能在此处定义宽度。如果用户名更长,则元素的宽度更长。
尝试了几种方法: * 将外部div设置为display:table,将其他每个元素设置为display:table-cell。 * 通过使用jquery窗口调整大小来计算搜索的宽度。但是当点击窗口调整大小按钮时,其宽度不正确。
有没有想法通过纯CSS / CSS3或者jquery实现这个导航?
感谢您的思路和帮助...