我的二维光线追踪器一直运行良好,直到我按角度(具体来说是弧度)对计算出的光线进行排序。我认为问题可能与 tan 函数的作用方式有关,但我不确定。如何以已知 x、y 的碰撞点和起始点对角度进行排序?我已经断断续续地在解决同样的问题两周了,几乎尝试了所有方法。
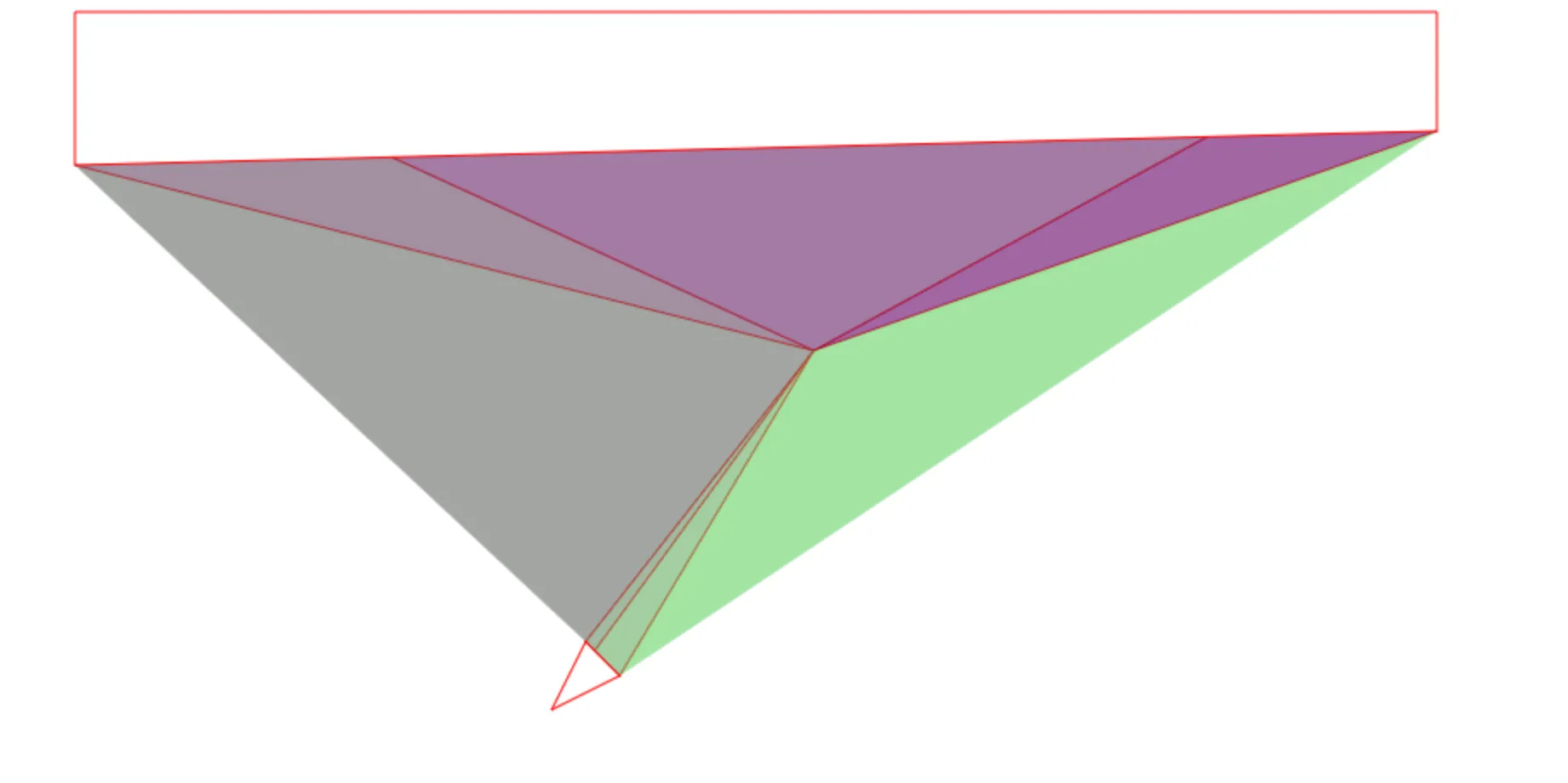
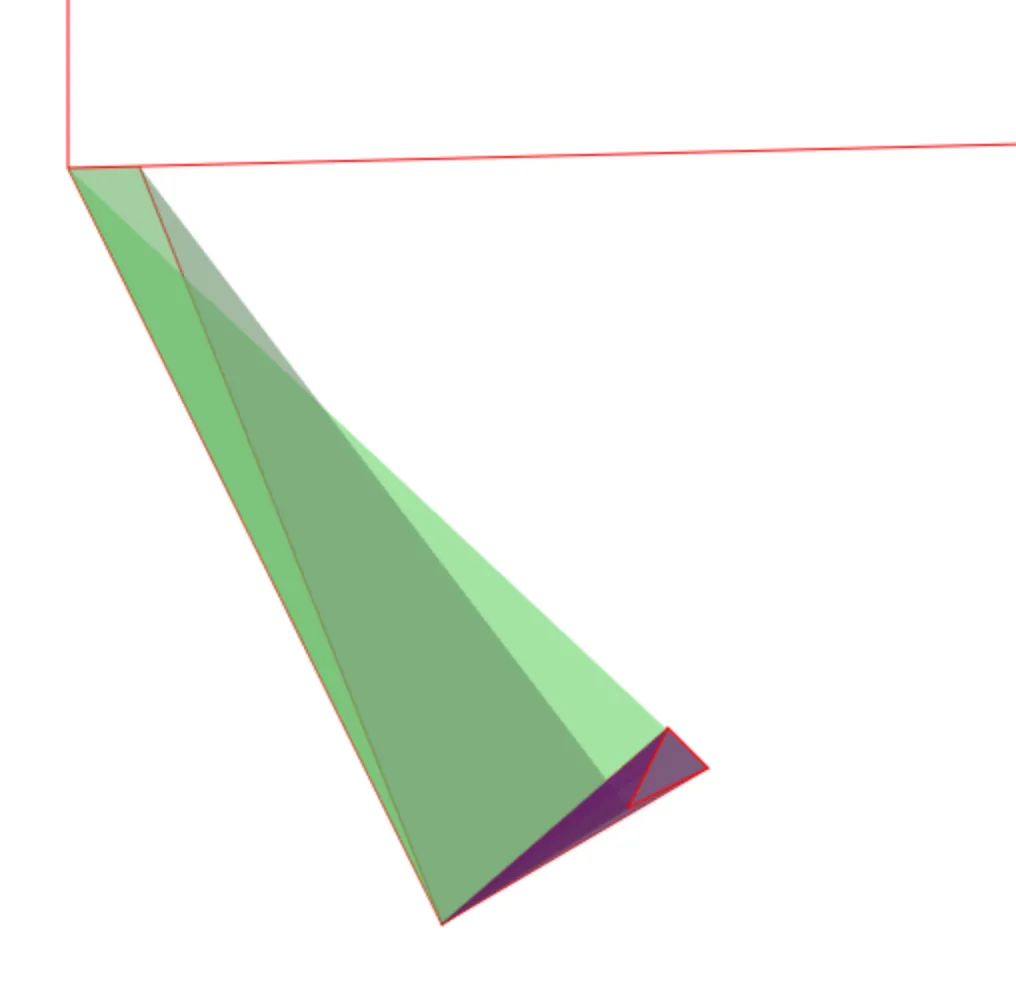
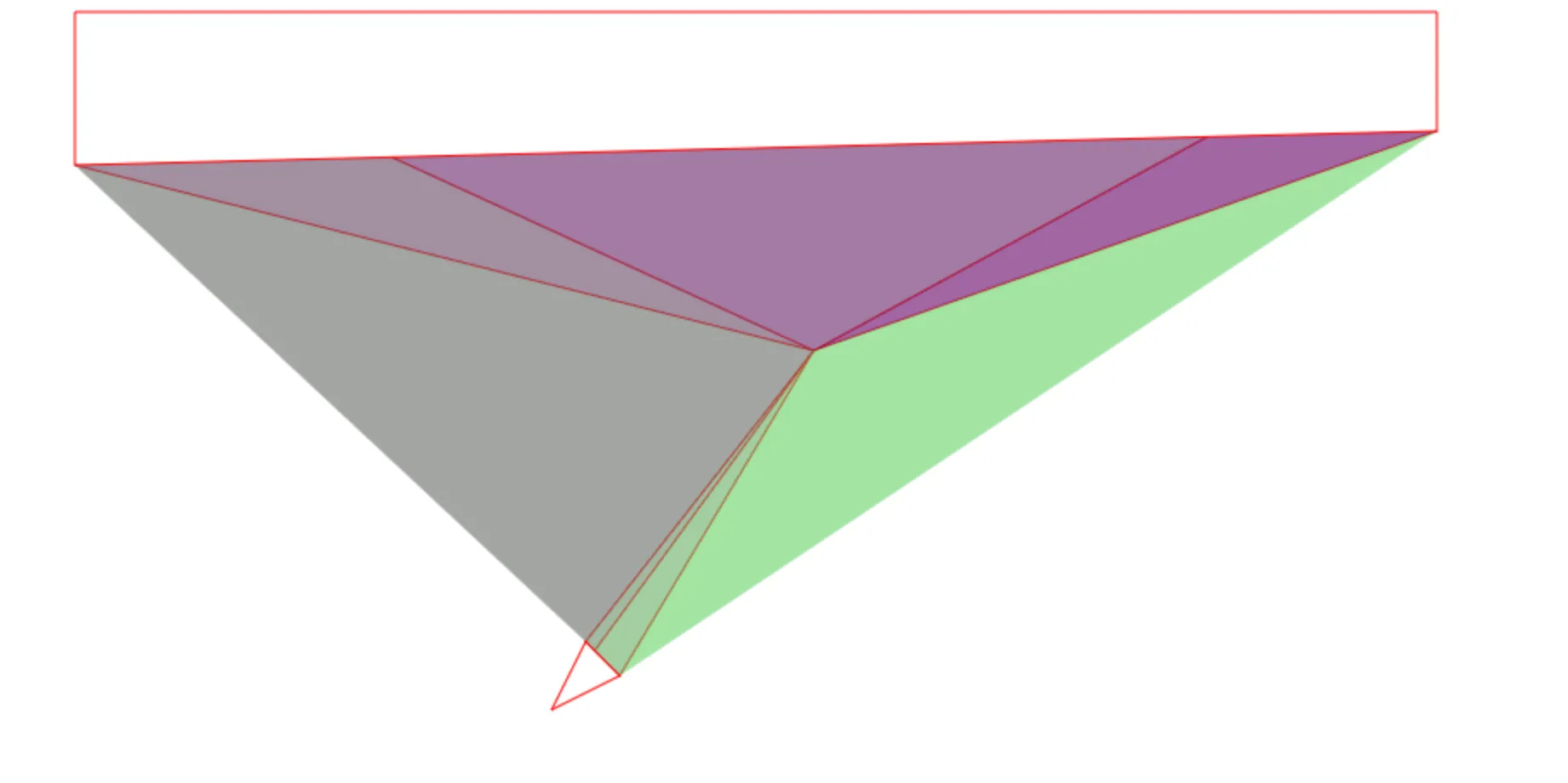
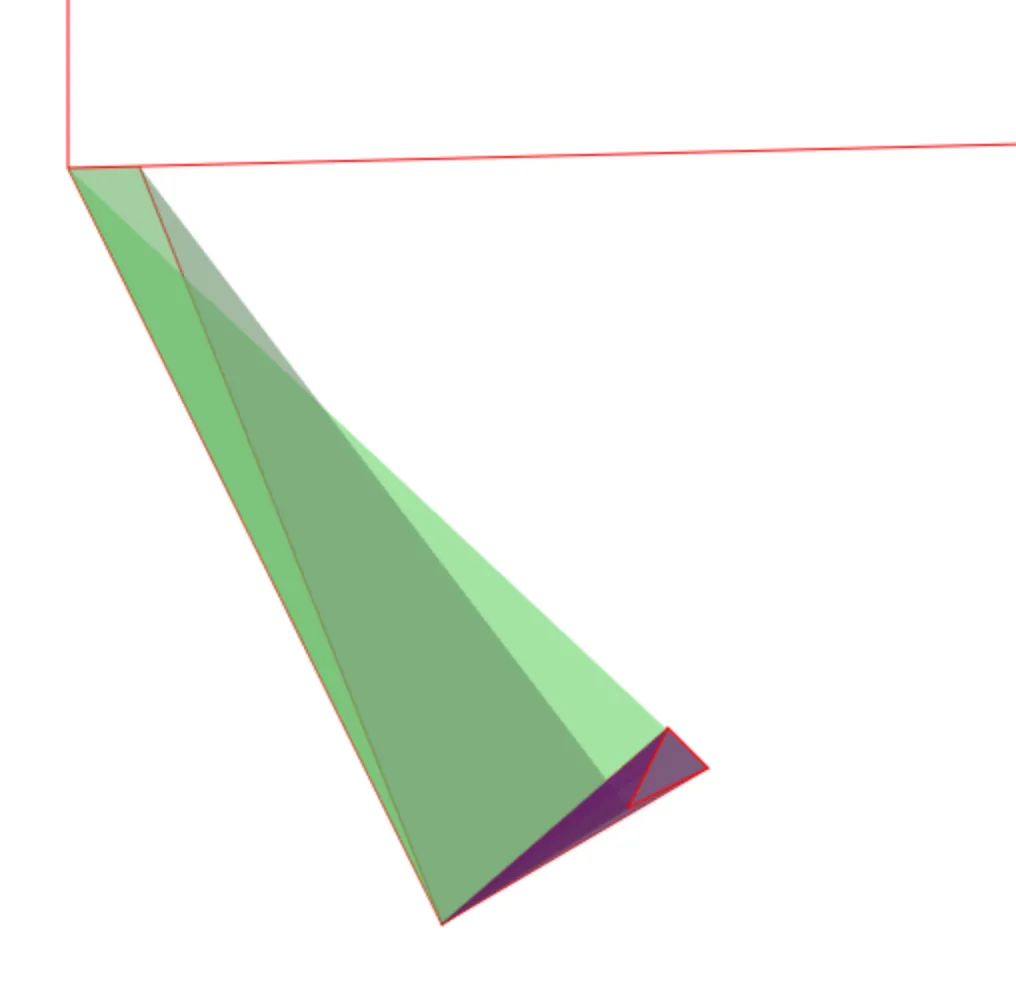
我现在可以在这里上传图片:
 如果你想要尝试修改代码,这是有问题的代码:
如果你想要尝试修改代码,这是有问题的代码:
这里是带有整个JS代码和HTML的谷歌文档(HTML代码在JS代码之后)。请点击以下链接查看:https://docs.google.com/document/d/12chxLiaj9gz-irlM0VdZs-BNoNqoMbz5AS0Dm0CpXfI/edit?usp=sharing。
我现在可以在这里上传图片:

 如果你想要尝试修改代码,这是有问题的代码:
如果你想要尝试修改代码,这是有问题的代码:function sortByAngle(pos){
for (var i = viewFeild.length - 1; i >= 0; i --) {
viewFeild[i][3] = Math.atan((viewFeild[i][4]-pos.y)/(viewFeild[i][0]-pos.x));
if(viewFeild[i][5]<pos.y)
viewFeild[i][6] = viewFeild[i][7]*-1-4;
if (viewFeild[i][8]<0) {viewFeild[i][9]+=2};
};
viewFeild.sort(function(a,b){return a[2]-b[2]});
}
function fillView(pos) {
for (var i = viewFeild.length - 1; i >= 0; i--) {
//console.log(i+" "+viewFeild[i][10] + " " + viewFeild[(i+1)%viewFeild.length][11])
//console.log(viewFeild.length)
ctx.beginPath();
ctx.moveTo(pos.x, pos.y);
ctx.lineTo(viewFeild[i][0]+pos.x, viewFeild[i][12]+pos.y);
ctx.lineTo(viewFeild[(i+1)%viewFeild.length][0]+pos.x, viewFeild[(i+1)%viewFeild.length][13]+pos.y);
ctx.closePath();
ctx.fillStyle = "rgba(100, " + 35*i + ", 100, .6)";
ctx.fill();
};
}
这里是带有整个JS代码和HTML的谷歌文档(HTML代码在JS代码之后)。请点击以下链接查看:https://docs.google.com/document/d/12chxLiaj9gz-irlM0VdZs-BNoNqoMbz5AS0Dm0CpXfI/edit?usp=sharing。