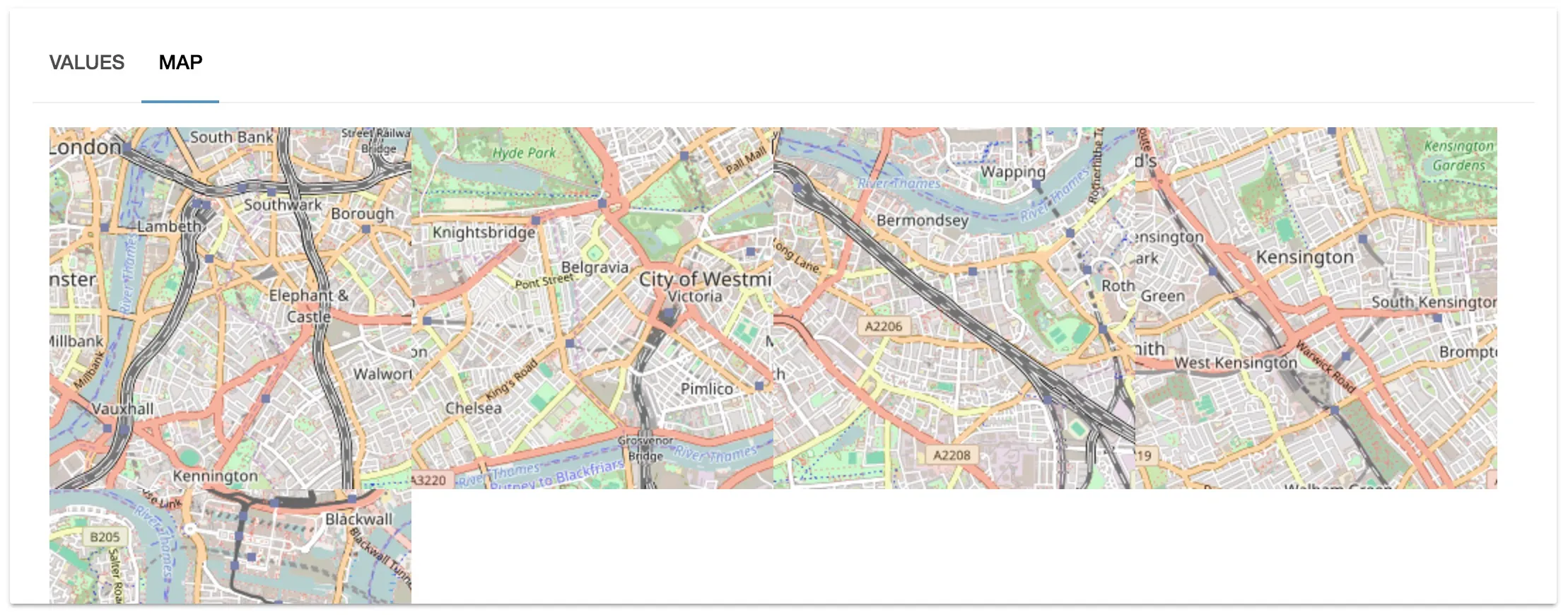
我正在尝试使用react-leaflet来显示地图。我使用来自这个 fiddle的代码,它可以工作,但是在我的电脑上输出结果是这样的:
这是我的代码:
DeviceMap.js
import React from 'react'
import { Map, Marker, Popup, TileLayer } from 'react-leaflet';
export class DeviceMap extends React.Component {
constructor() {
super();
this.state = {
lat: 51.505,
lng: -0.09,
zoom: 13,
};
}
render() {
const position = [this.state.lat, this.state.lng];
return (
<Map center={position} zoom={this.state.zoom} scrollWheelZoom={false}>
<TileLayer
attribution='© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
url='http://{s}.tile.osm.org/{z}/{x}/{y}.png'
/>
<Marker position={position}>
<Popup>
<span>A pretty CSS3 popup. <br/> Easily customizable.</span>
</Popup>
</Marker>
</Map>
);
}
}
export default DeviceMap
DeviceTabs.js
export class DeviceTabs extends React.Component {
state = {
index: 0
};
handleTabChange = (index) => {
this.setState({ index })
};
render () {
return (
<Tabs index={this.state.index} onChange={this.handleTabChange}>
<Tab label='Values'>
<DeviceTable {...this.props} />
</Tab>
<Tab label='Map'>
<div className={style.leaflet}>
<DeviceMap />
</div>
</Tab>
</Tabs>
)
}
}
style.scss
.leaflet {
height: 300px;
width: 100%;
}
控制台中没有错误,我不知道该在哪里搜索了。由于代码段可以正常工作,所以这不是一个 bug。我错过了什么吗?
->控制台没有报错,但我不知道还有哪些地方可以检查。因为代码段能够正常运行,所以这不是一个 bug。我可能漏掉了什么?