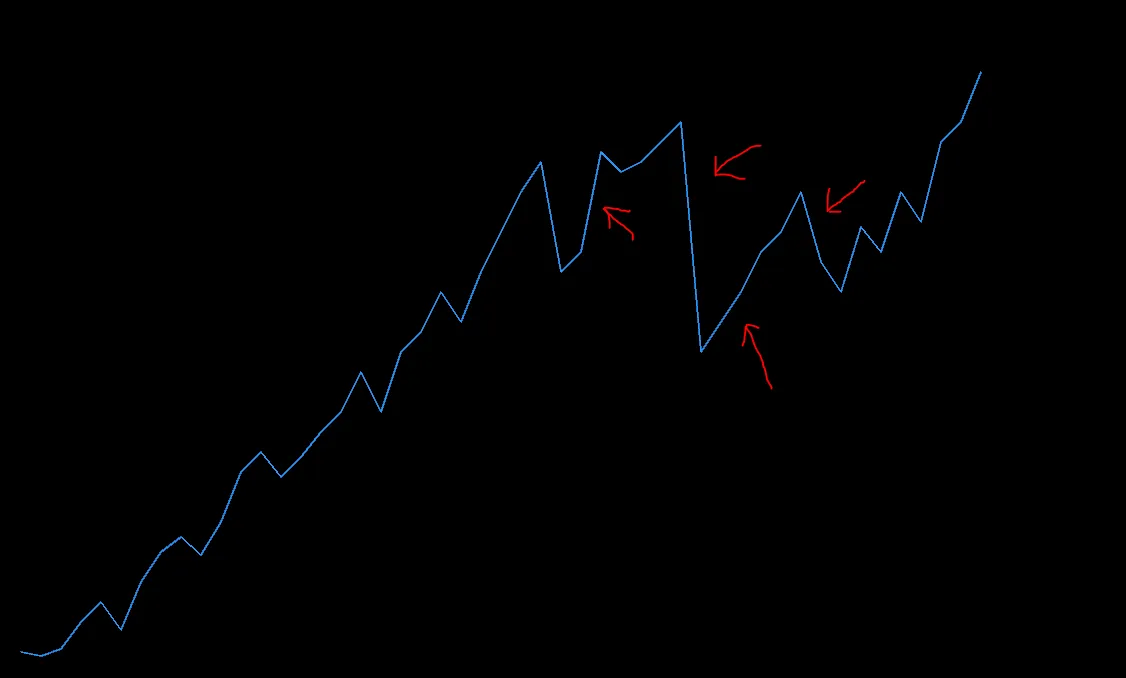
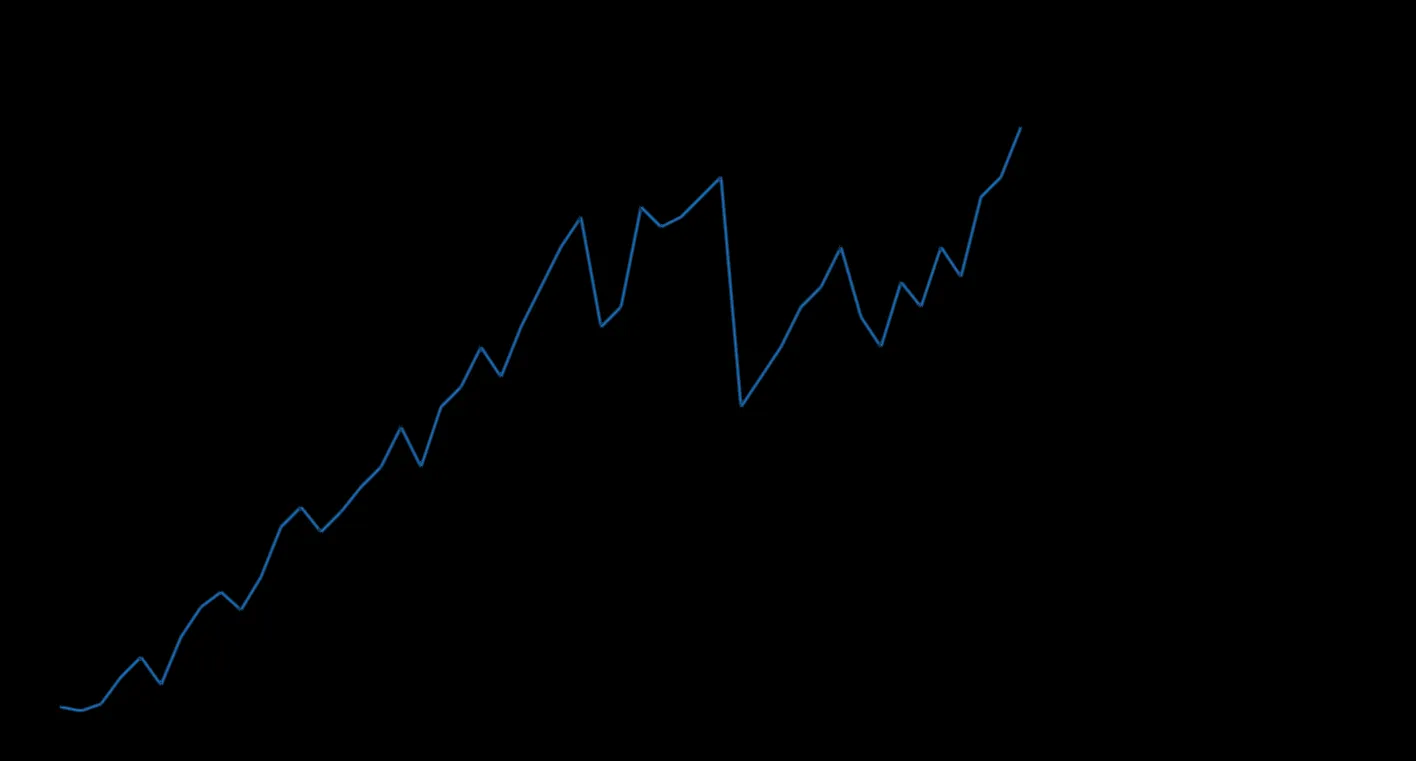
我使用Kivy绘制了一个蓝色的长线,并在其中加入了一些点,但是该线在某些地方看起来很模糊和锯齿状。我尝试使用纹理和调整线宽度,但问题仍然存在。有人知道如何使线条看起来一致和清晰吗?
from kivy.app import App
from kivy.graphics import Line
from kivy.graphics.texture import Texture
from kivy.uix.widget import Widget
from kivy.graphics import Line, InstructionGroup, Canvas, CanvasBase, Color
GRADIENT_DATA = (
b"\x00\x00\x00\x07\x07\x07\x0f\x0f\x0f\x17\x17\x17\x1f\x1f\x1f"
b"'''///777???GGGOOOWWW___gggooowww\x7f\x7f\x7f\x87\x87\x87"
b"\x8f\x8f\x8f\x97\x97\x97\x9f\x9f\x9f\xa7\xa7\xa7\xaf\xaf\xaf"
b"\xb7\xb7\xb7\xbf\xbf\xbf\xc7\xc7\xc7\xcf\xcf\xcf\xd7\xd7\xd7"
b"\xdf\xdf\xdf\xe7\xe7\xe7\xef\xef\xef\xf7\xf7\xf7\xff\xff\xff"
b"\xf6\xf6\xf6\xee\xee\xee\xe6\xe6\xe6\xde\xde\xde\xd5\xd5\xd5"
b"\xcd\xcd\xcd\xc5\xc5\xc5\xbd\xbd\xbd\xb4\xb4\xb4\xac\xac\xac"
b"\xa4\xa4\xa4\x9c\x9c\x9c\x94\x94\x94\x8b\x8b\x8b\x83\x83\x83"
b"{{{sssjjjbbbZZZRRRJJJAAA999111))) \x18\x18\x18\x10\x10\x10"
b"\x08\x08\x08\x00\x00\x00")
class MyApp(App):
def build(self):
widget = Widget()
# Create texture
tex = Texture.create(size=(1, 64), colorfmt='rgb', bufferfmt='ubyte')
tex.blit_buffer(GRADIENT_DATA, colorfmt='rgb')
# Draw lines with the texture
with widget.canvas:
Color(.157, .588, .988)
Line(points=(100, 100, 120, 96, 140, 103, 160, 130, 180, 150, 200, 122, 220, 170, 240, 200,
260, 215, 280, 197, 300, 230, 320, 280, 340, 300, 360, 275, 380, 295, 400, 320, 420, 340,
440, 380, 460, 340, 480, 400, 500, 420, 520, 460, 540, 430, 560, 480, 580, 520, 600, 560,
620, 590, 640, 480, 660, 500, 680, 600, 700, 580, 720, 590, 740, 610, 760, 630, 780, 400,
800, 430, 820, 460, 840, 500, 860, 520, 880, 560, 900, 490, 920, 460, 940, 525, 960, 500,
980, 560, 1000, 530, 1020, 610, 1040, 630, 1060, 680), width=.75, texture=tex)
return widget
if __name__ == "__main__":
MyApp().run()