如何保存Google Chrome开发者工具的样式面板中的CSS更改?
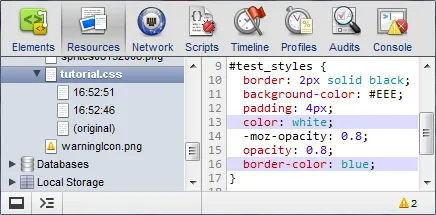
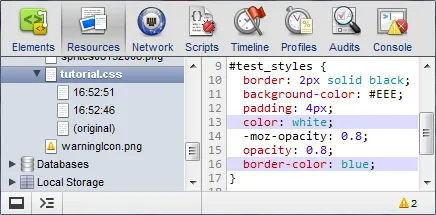
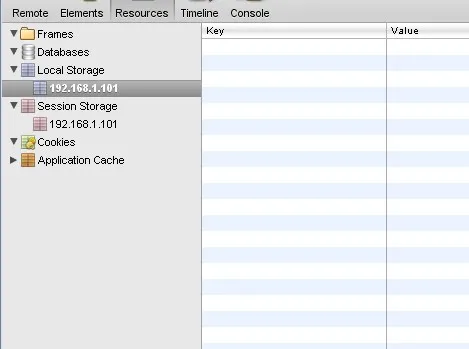
在工具网站上提到,我们可以在资源面板中看到所有更改

但是我正在本地工作的CSS文件上,但是对于我来说更改在资源面板中没有显示


顺便问一下,你知道有没有Chrome开发者工具的附加组件或工具可以保存CSS更改吗? 我知道Firebug有很多https://stackoverflow.com/search?q=firebug+CSS+changes+save
如何保存Google Chrome开发者工具的样式面板中的CSS更改?
在工具网站上提到,我们可以在资源面板中看到所有更改

但是我正在本地工作的CSS文件上,但是对于我来说更改在资源面板中没有显示


顺便问一下,你知道有没有Chrome开发者工具的附加组件或工具可以保存CSS更改吗? 我知道Firebug有很多https://stackoverflow.com/search?q=firebug+CSS+changes+save