我已经创建了一个简单的示例,其中包含六个TextField,放置在LazyColumn中。当您单击最后一个TextField时,键盘会将其隐藏,如果您隐藏了键盘并再次单击最后一个TextField,则可以正常工作。
在AndroidManifest中,我使用了"adjustPan"。
android:windowSoftInputMode="adjustPan"
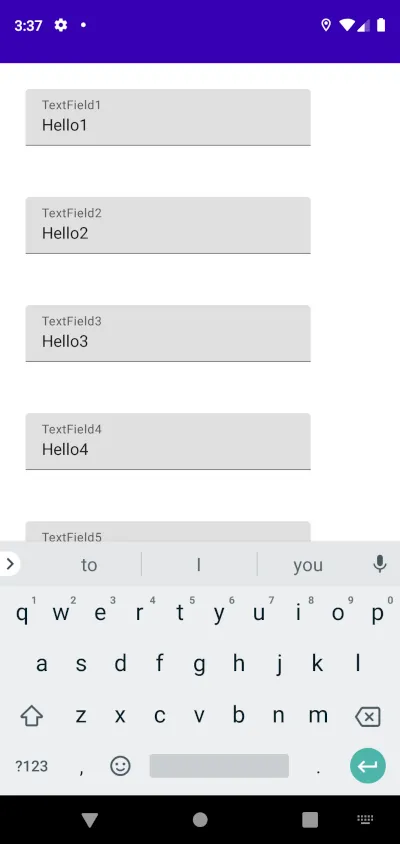
这是一个捕获事件,当您第一次单击最后一个文本字段时,会隐藏最后一个文本字段
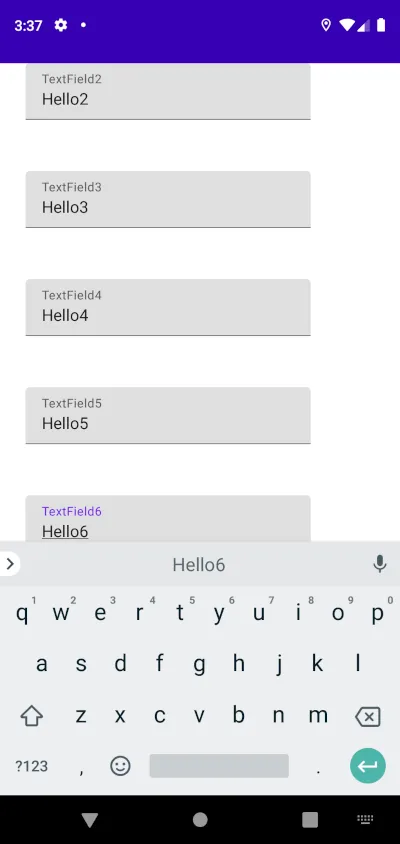
这是当您第二次单击最后一个文本字段时的捕获,可以正常工作
這是程式碼
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
TestComposeTheme {
val numbers = listOf(1,2,3,4,5,6)
LazyColumn() {
items(numbers) { index->
TextField(index = index)
}
}
}
}
}
}
@Composable
fun TextField(index: Int){
var text by remember { mutableStateOf("Hello$index") }
TextField(
modifier = Modifier.padding(25.dp),
value = text,
onValueChange = { text = it },
label = { Text("TextField$index") }
)
}
大家知道是否有什么方法,在最后一个TextField第一次被点击时,可以防止键盘隐藏它吗?
编辑:已知此问题: 192043120