4个回答
4
好的,我为您翻译一下:
之后,我导入了包含 LoginLayout 布局的 @Composable 函数,但重要的部分是这个:
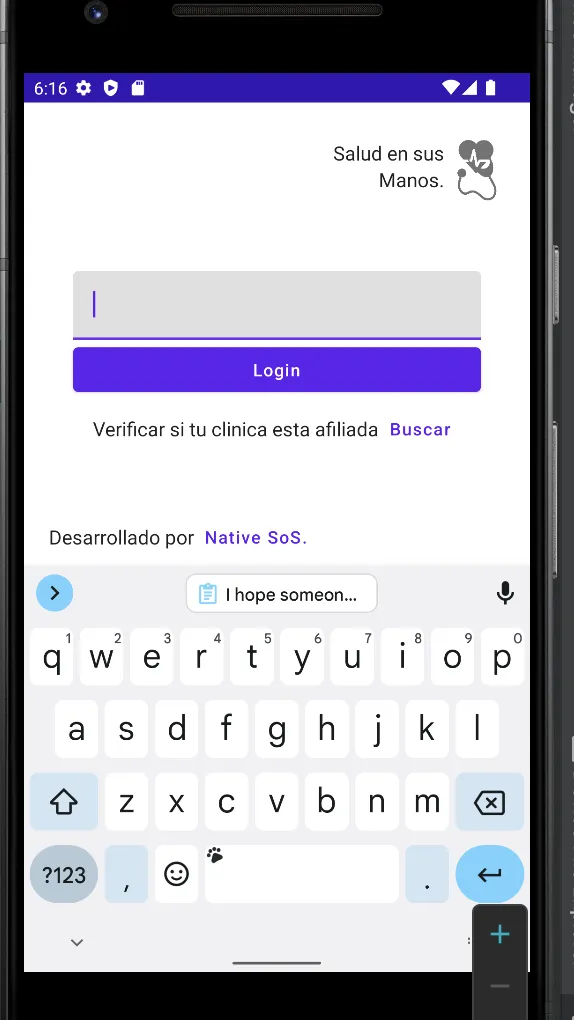
请注意,文本字段之间的间距为100,这只是为了测试它是否可用。
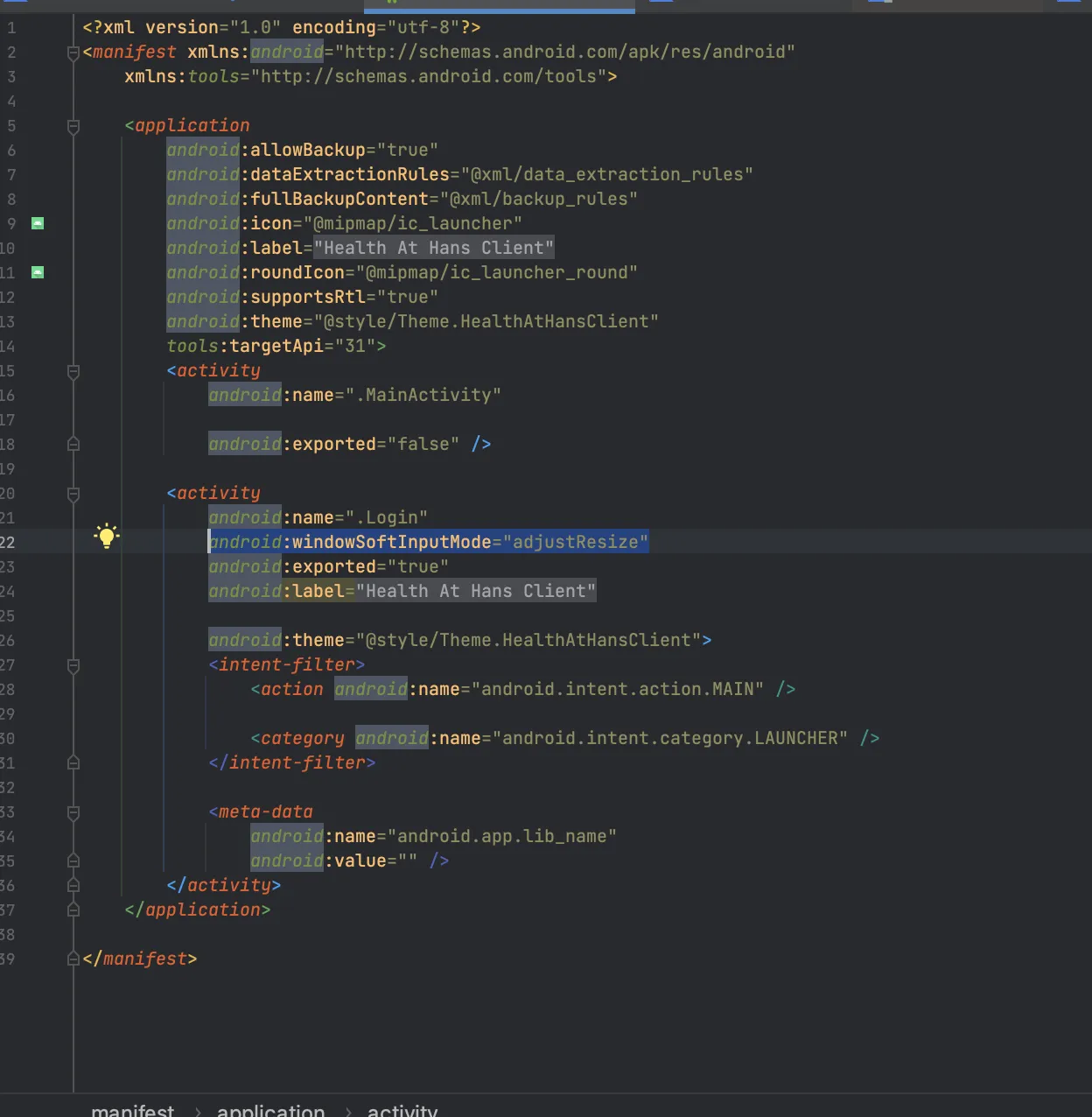
最后,在我的主活动中以以下方式声明Login类,因为Mainactivity默认出现,但只是为了进行此测试,想法只是让他们意识到我添加的行。 “Voilà,这就是全部了。现在我的TextField没有隐藏了。如果您有大量的表单,我认为创建您的“activity”并在清单中添加行android:windowSoftInputMode="adjustResize"会非常可行,这样问题就解决了。
我希望有更多技能和知识的人能做出更有效的事情,但现在对我来说已经可以了。” 如果已经有更有效的解决方案,评论将不胜感激;如果我的解决方案很愚蠢,我将感激反馈以便学习。
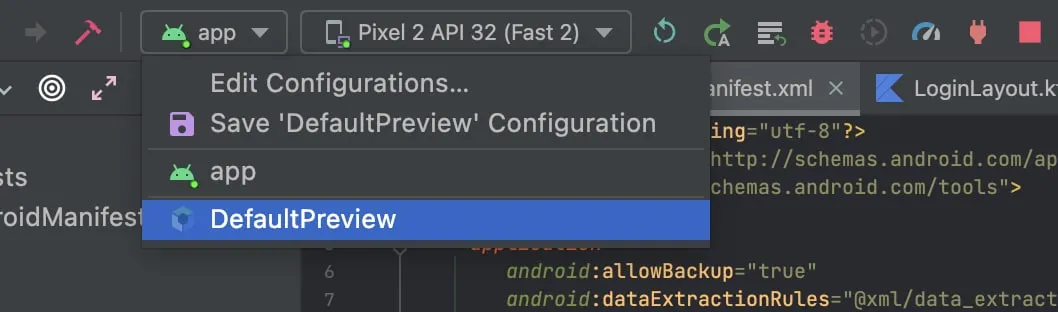
另一件事是,如果您使用“DefaultPreview”运行模拟器,则无论我尝试什么方法都不起作用。 如果您在应用程序中运行仿真,它可以正常工作。
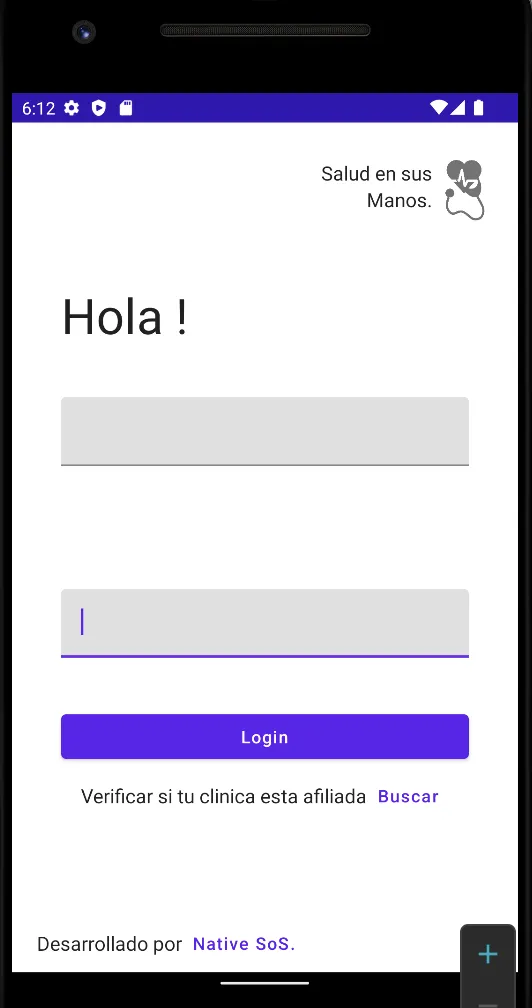
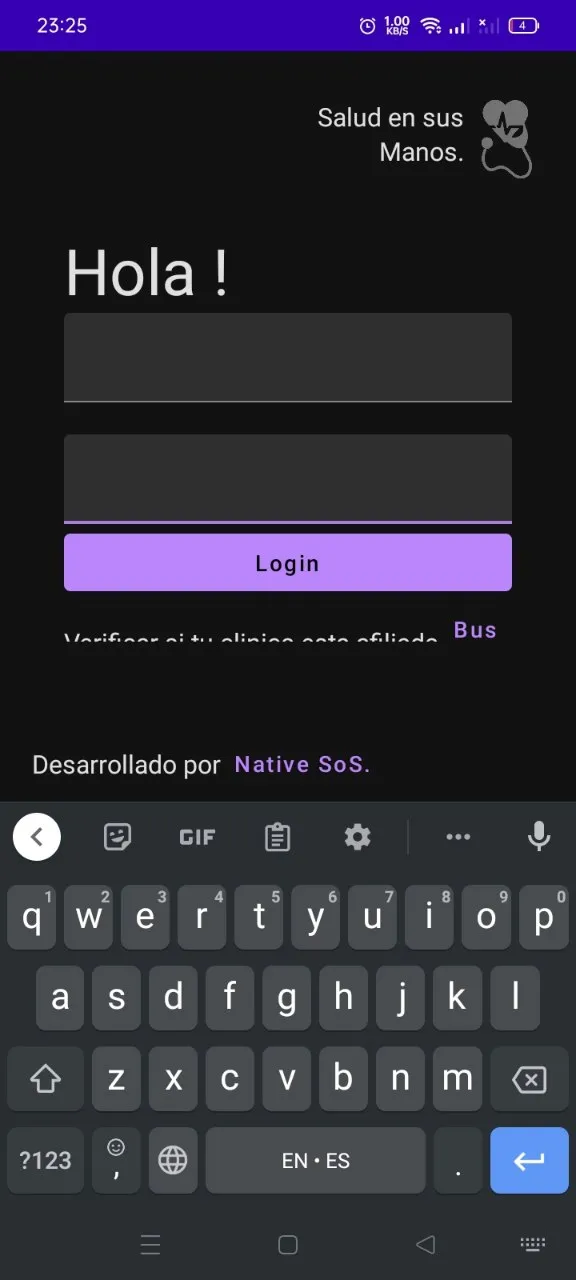
但是我想进一步,所以我编译了一个发布的apk版本的示例,它应该看起来像应该的样子,并且正如您在图像中所看到的那样,它完美地工作。
好的,我做了一些对我有用的事情,我要澄清一下,我只学习Compose几周,所以不要对我期望太高,我只是做了一些可能不是正确方法但对我很实用的东西,也许对其他人也有用。
我做的是创建一个继承ComponentActivity()的主类,并使用其中所有的组件。
class Login : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HealthAtHansClientTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
LoginLayout()
}
}
}
}
}
之后,我导入了包含 LoginLayout 布局的 @Composable 函数,但重要的部分是这个:
val scrollState = rememberScrollState()
Column(
modifier = Modifier
.fillMaxWidth()
.fillMaxHeight()
.padding(bottom = 100.dp, end = 40.dp, start = 40.dp)
.verticalScroll(scrollState),
verticalArrangement = Arrangement.SpaceAround,
) {
Row(
modifier = Modifier
.fillMaxWidth()
.padding(top = 30.dp)
) {
Text(text = "Hola !", style = TextStyle(fontSize = 40.sp))
}
Row(horizontalArrangement = Arrangement.Center) {
Column(
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
TextField(
maxLines = 1,
modifier = Modifier.fillMaxWidth(),
value = documentNumber,
onValueChange = { documentNumber = it })
Spacer(modifier = Modifier.height(100.dp))
TextField(
maxLines = 1,
modifier = Modifier.fillMaxWidth(),
value = privateCode,
onValueChange = { privateCode = it })
}
}
}
请注意,文本字段之间的间距为100,这只是为了测试它是否可用。
最后,在我的主活动中以以下方式声明Login类,因为Mainactivity默认出现,但只是为了进行此测试,想法只是让他们意识到我添加的行。 “Voilà,这就是全部了。现在我的TextField没有隐藏了。如果您有大量的表单,我认为创建您的“activity”并在清单中添加行android:windowSoftInputMode="adjustResize"会非常可行,这样问题就解决了。
我希望有更多技能和知识的人能做出更有效的事情,但现在对我来说已经可以了。” 如果已经有更有效的解决方案,评论将不胜感激;如果我的解决方案很愚蠢,我将感激反馈以便学习。
另一件事是,如果您使用“DefaultPreview”运行模拟器,则无论我尝试什么方法都不起作用。 如果您在应用程序中运行仿真,它可以正常工作。
但是我想进一步,所以我编译了一个发布的apk版本的示例,它应该看起来像应该的样子,并且正如您在图像中所看到的那样,它完美地工作。
- JhonaCode
0
2022年10月更新:以下代码可以解决问题:
class SampleActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
WindowCompat.setDecorFitsSystemWindows(window, false)
super.onCreate(savedInstanceState)
setContent {
LazyColumn(
contentPadding = WindowInsets.navigationBars.asPaddingValues()
) {
// items
}
}
}
}
将Activity设置为适应系统窗口并使用contentPadding是关键。
- shervinox
0
在您的清单中添加
android:windowSoftInputMode="adjustResize"之后,只需在父部件(如LazyColumn)中添加 Modifier.imePadding()即可。- yousef Abbdolzadeh
0
在清单活动中找到了神奇的解决方案 - android:windowSoftInputMode="adjustResize"
override fun onCreate(savedInstanceState: Bundle?)
{
super.onCreate(savedInstanceState)
WindowCompat.setDecorFitsSystemWindows(window, true)<---add this in activity
activityNavigator.onCreate(this)
setContent {
MainScreen()
}
}
Column(
modifier = Modifier
verticalScroll(rememberScrollState(), reverseScrolling = true)<-add this in column
.fillMaxSize()
.padding(0.dp, navigationBarSize, 0.dp, 0.dp)
) {
TextField(
modifier = Modifier
.fillMaxWidth()
.padding(8.dp),
shape = RoundedCornerShape(defaultTextRound),
colors = TextFieldDefaults.textFieldColors(
backgroundColor = Purple200,
focusedIndicatorColor = Color.Transparent,
unfocusedIndicatorColor = Color.Transparent
),
textStyle = DefaultTextStyle.h1,
value = noteTitle.value,
onValueChange = {
noteTitle.value = it
normalNoteViewModel?.noteUpdated()
},
label = { Text(stringResource(R.string.title)) }
)
}
- Rinat Akhmadullin
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 91 在Jetpack Compose中请求TextField的焦点
- 15 Jetpack Compose 的 TextField 如何捕获键盘的 Enter 输入?
- 3 如何在Jetpack Compose中点击空格时隐藏键盘?
- 3 如何在Jetpack Compose中为TextField/BasicTextField隐藏TextFieldCursorHandle?
- 6 Jetpack compose键盘操作监听器(setOnKeyListener)(用于短信的TextField)
- 32 Jetpack Compose 减小 TextField 的高度。
- 19 Android Jetpack Compose TextField 禁用键盘自动建议功能
- 4 Android Compose中TextField被键盘遮挡。
- 116 如何关闭 Jetpack Compose TextField 中的虚拟键盘?
- 4 Jetpack Compose: 使用 Chips 的 TextField







scrollable修饰符或LazyColumn,目前还没有办法实现此功能。这是一个已知问题,请给它点赞。如果您不使用滚动视图,请查看此答案。 - Phil Dukhov