2个回答
19
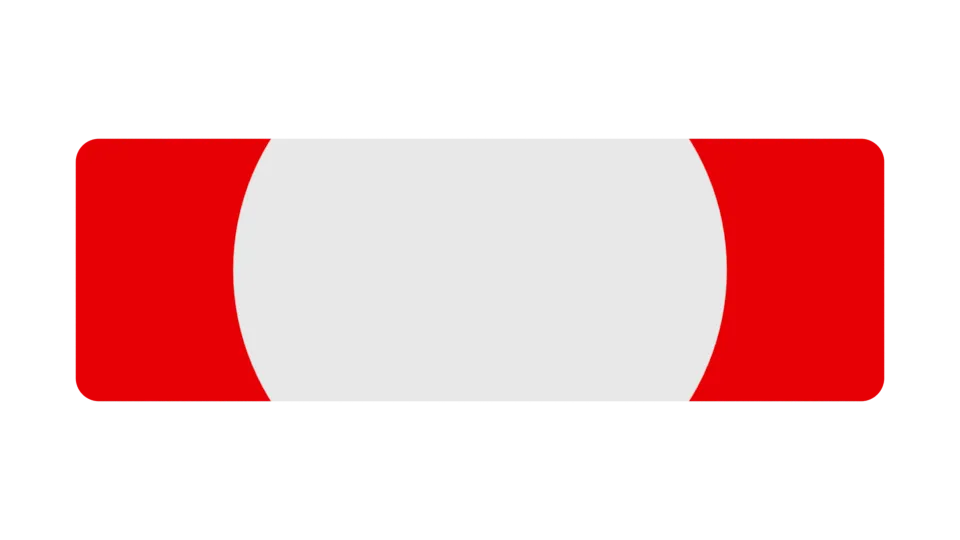
最简单的方法是使用“overlap”和“cliprect”。
class OverlapSquare extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
height: 200,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.red,
),
child: ClipRect(
clipBehavior: Clip.hardEdge,
child: OverflowBox(
maxHeight: 250,
maxWidth: 250,
child: Center(
child: Container(
decoration: BoxDecoration(
color: Colors.white,
shape: BoxShape.circle,
),
),
),
),
),
);
}
}
仅供参考 - 在我的设备上,我在白色圆圈的顶部和底部看到了一条微小的红线。我相当确定这是Flutter中最近引入的错误,因为如果我在容器周围添加一个白色边框,我也会看到类似的情况。 我已经在github上发表问题。
- rmtmckenzie
4
那个有用!谢谢你!但只是顺便提一下,如果我没有尺寸可放入maxHeight和maxWidth,但我想将它们限制为父级的大小,我该如何做? - Fabrizio
抱歉 - 我不太明白。如果你想让它与父控件大小相同,那么你就不需要剪裁了,是吗?话虽如此,你可以查看 LayoutBuilder,因为它可能是你要找的东西。 - rmtmckenzie
如果我需要将白色容器居中放置在左侧,我该怎么做? - Fabrizio
不应该使用 Center,而应该使用 Align 并设置适当的对齐方式。 - rmtmckenzie
7
ClipRRect对我来说效果最好。
参考视频: https://www.youtube.com/watch?v=eI43jkQkrvs&vl=en
ClipRRect(
borderRadius: BorderRadius.cirular(10),
child: myContainerWithCircleWidget,
);
- Travis M.
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接