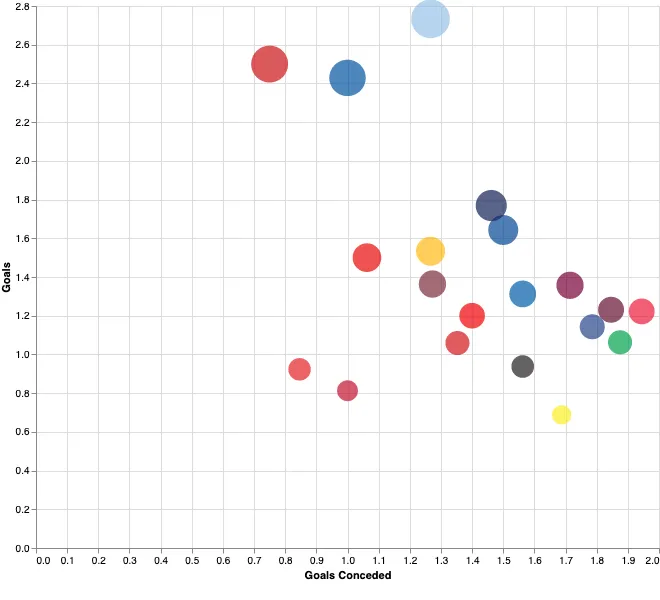
这段代码:
chart = alt.Chart(df).mark_point(filled=True).encode(
alt.X('Goals Conceded:Q'),
alt.Y('Goals:Q'),
alt.Size('Goals:Q', legend=None, scale=alt.Scale(range=[0, 1500])),
alt.Color('Color', legend=None, scale=None),
tooltip = [alt.Tooltip('For Team:N'),
alt.Tooltip('Goals:Q'),
alt.Tooltip('Goals Conceded:Q')]
).properties(
width=800,
height=600
)
图表:
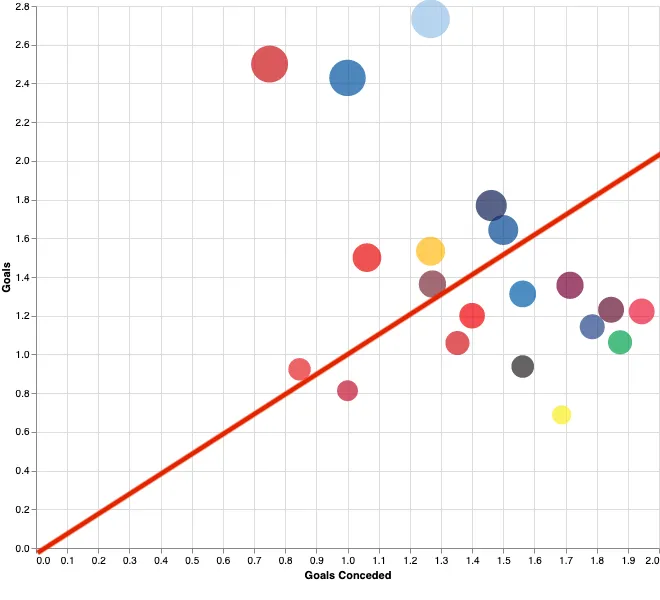
现在,我想手动添加一条线,使得 x = y,以获得以下结果:
如何实现这个目标?