使用以下代码
<item
android:id="@+id/text"
android:title="@string/mainMenu"
android:enabled="false"
android:layout_gravity="center">
</item>
我有一个被定义为
<style name="MenuTextStyle" parent="@android:style/TextAppearance.Medium">
<item name="android:textColor">6F6B6B</item>
<item name="android:gravity">center_horizontal</item>
<item name="android:textStyle">bold</item>
<item name="android:textSize">14sp</item>
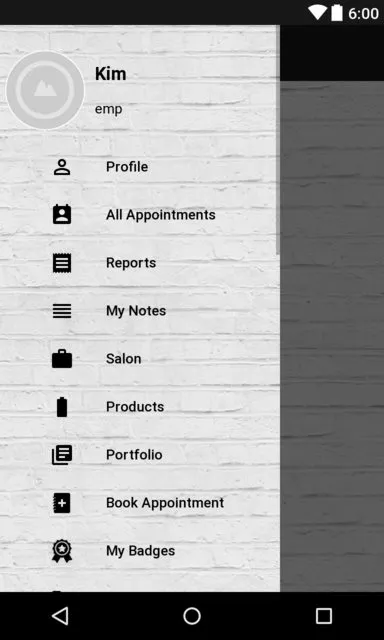
但菜单文字仍然不在中间。如何使其居中?