仅更改字体颜色,请尝试以下方法:
AlertDialog.Builder builder = new AlertDialog.Builder(this);
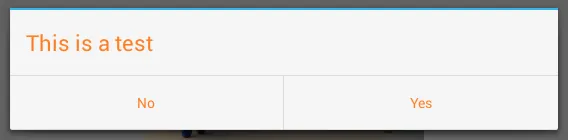
builder.setTitle(Html.fromHtml("<font color='#FF7F27'>This is a test</font>"));
builder.setPositiveButton(Html.fromHtml("<font color='#FF7F27'>Yes</font>"), new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int arg1) {
Log.e(LOG_TAG, "Yes");
}
});
builder.setNegativeButton(Html.fromHtml("<font color='#FF7F27'>No</font>"), new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int arg1) {
Log.e(LOG_TAG, "No");
}
});
builder.create();
builder.show();
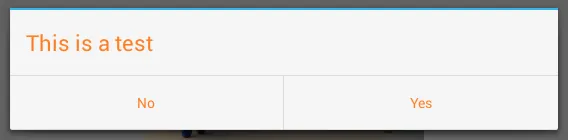
结果:

要更改字体颜色和按钮背景颜色,请尝试以下方法:
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setMessage(Html.fromHtml("<font color='#FF7F27'>This is a test</font>"));
builder.setCancelable(false);
builder.setNegativeButton("No", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
}
});
builder.setPositiveButton("Yes", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
}
});
AlertDialog alert = builder.create();
alert.show();
Button nbutton = alert.getButton(DialogInterface.BUTTON_NEGATIVE);
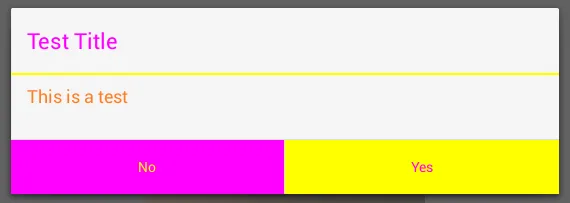
nbutton.setBackgroundColor(Color.MAGENTA);
nbutton.setTextColor(Color.YELLOW);
Button pbutton = alert.getButton(DialogInterface.BUTTON_POSITIVE);
pbutton.setBackgroundColor(Color.YELLOW);
pbutton.setTextColor(Color.MAGENTA);
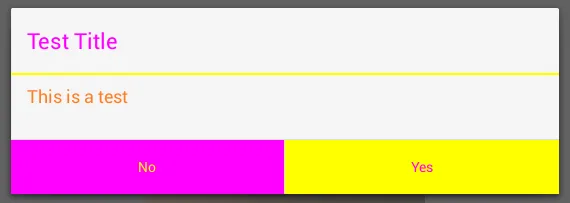
结果:

如果您想更改分隔线的颜色,请尝试以下方法:
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("Test Title");
builder.setMessage(Html.fromHtml("<font color='#FF7F27'>This is a test</font>"));
builder.setCancelable(false);
builder.setNegativeButton("No", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
}
});
builder.setPositiveButton("Yes", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
}
});
AlertDialog dialog = builder.create();
dialog.show();
try {
Resources resources = dialog.getContext().getResources();
int alertTitleId = resources.getIdentifier("alertTitle", "id", "android");
TextView alertTitle = (TextView) dialog.getWindow().getDecorView().findViewById(alertTitleId);
alertTitle.setTextColor(Color.MAGENTA);
int titleDividerId = resources.getIdentifier("titleDivider", "id", "android");
View titleDivider = dialog.getWindow().getDecorView().findViewById(titleDividerId);
titleDivider.setBackgroundColor(Color.YELLOW);
} catch (Exception ex) {
ex.printStackTrace();
}
Button nbutton = dialog.getButton(DialogInterface.BUTTON_NEGATIVE);
nbutton.setBackgroundColor(Color.MAGENTA);
nbutton.setTextColor(Color.YELLOW);
Button pbutton = dialog.getButton(DialogInterface.BUTTON_POSITIVE);
pbutton.setBackgroundColor(Color.YELLOW);
pbutton.setTextColor(Color.MAGENTA);
这是我的示例代码,但如果您想更改分隔线颜色,请考虑从“int titleDividerId”开头的代码部分开始。
结果:

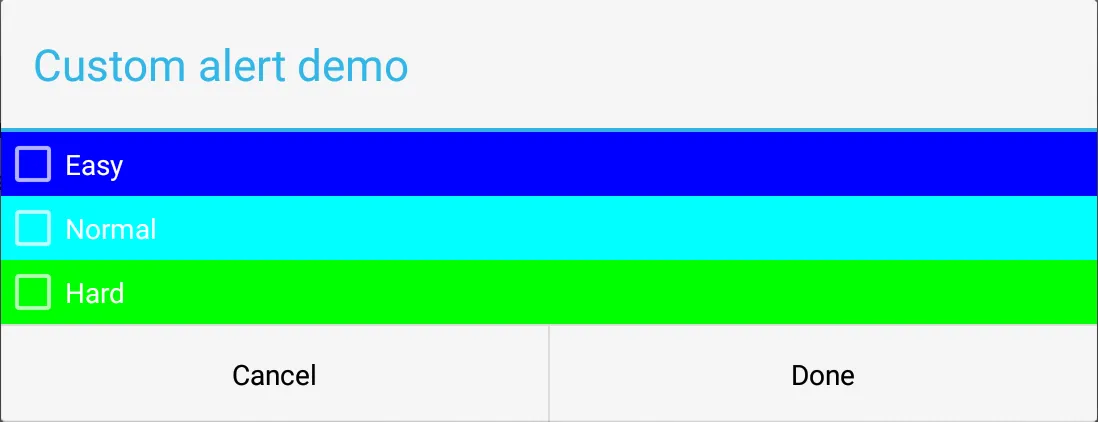
如果您想大量自定义AlertDialog。例如添加带有自定义背景颜色的复选框,请使用以下方法:
AlertDialog.Builder alert = new AlertDialog.Builder(this);
LinearLayout mainLayout = new LinearLayout(this);
mainLayout.setOrientation(LinearLayout.VERTICAL);
LinearLayout layout1 = new LinearLayout(this);
layout1.setOrientation(LinearLayout.HORIZONTAL);
CheckBox cb1 = new CheckBox(getApplicationContext());
cb1.setText("Easy");
layout1.addView(cb1);
layout1.setBackgroundColor(Color.BLUE);
layout1.setMinimumHeight(50);
LinearLayout layout2 = new LinearLayout(this);
layout2.setOrientation(LinearLayout.HORIZONTAL);
layout2.addView(new TextView(this));
CheckBox cb2 = new CheckBox(getApplicationContext());
cb2.setText("Normal");
layout2.addView(cb2);
layout2.setBackgroundColor(Color.CYAN);
layout2.setMinimumHeight(50);
LinearLayout layout3 = new LinearLayout(this);
layout3.setOrientation(LinearLayout.HORIZONTAL);
CheckBox cb3 = new CheckBox(getApplicationContext());
cb3.setText("Hard");
layout3.addView(cb3);
layout3.setBackgroundColor(Color.GREEN);
layout3.setMinimumHeight(50);
mainLayout.addView(layout1);
mainLayout.addView(layout2);
mainLayout.addView(layout3);
alert.setTitle("Custom alert demo");
alert.setView(mainLayout);
alert.setNegativeButton("Cancel", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.cancel();
}
});
alert.setPositiveButton("Done", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getBaseContext(), "done", Toast.LENGTH_SHORT).show();
}
});
alert.show();
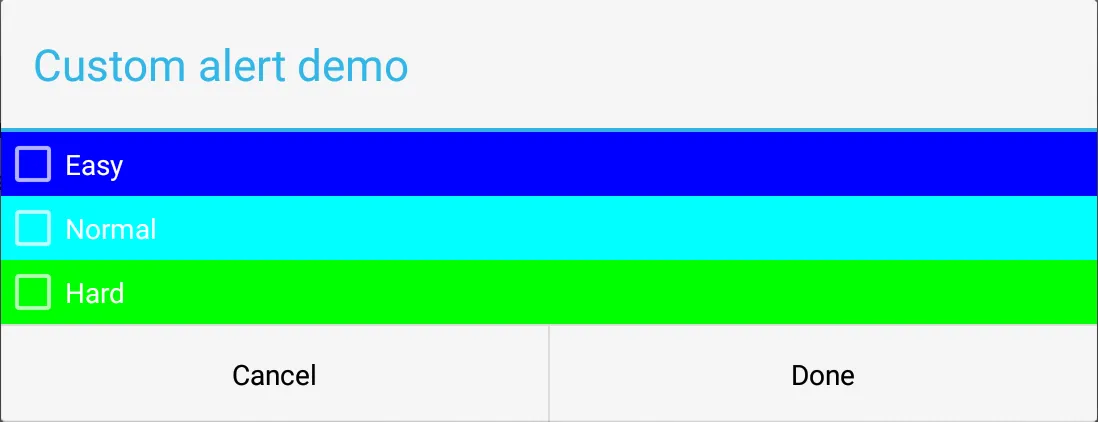
结果:

首先,我创建了一个主布局(垂直),就像您在代码中看到的那样。然后,对于每个复选框,我创建了一个水平布局。在这种情况下,您可以玩弄元素(复选框、项目等)的颜色和字体。希望它能有所帮助。