个人而言,我使用Android的 Dialog,但我会使用自定义布局来匹配我的应用程序设计。
以下是一个例子:
new AlertDialog.Builder(context)
.setView(inflater.inflate(R.layout.dialog_delete_contact, null))
.setPositiveButton(context.getResources().getString(android.R.string.ok).toUpperCase(), new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
}
})
.setNegativeButton(context.getResources().getString(android.R.string.cancel).toUpperCase(), null)
.show();
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/GrayLight"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="@color/Black"
android:gravity="center"
android:orientation="horizontal"
tools:ignore="DisableBaselineAlignment" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="2"
android:gravity="center"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/app_name"
android:fitsSystemWindows="true"
android:padding="10dip"
android:src="@drawable/ic_launcher" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_marginRight="20dp"
android:layout_weight="0.5"
android:gravity="center"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/remove_contact"
android:textColor="@color/White"
android:textSize="20sp"
android:textStyle="bold"
tools:ignore="HardcodedText" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
android:orientation="vertical"
tools:ignore="DisableBaselineAlignment" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="10dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="20dp"
android:text="@string/ask_remove_contact"
android:textSize="15sp"
tools:ignore="HardcodedText" />
</LinearLayout>
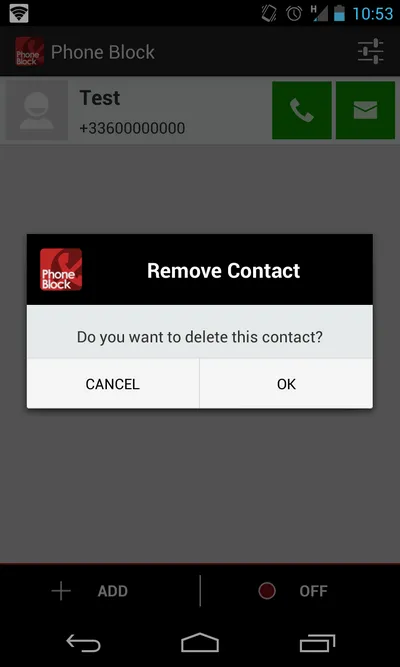
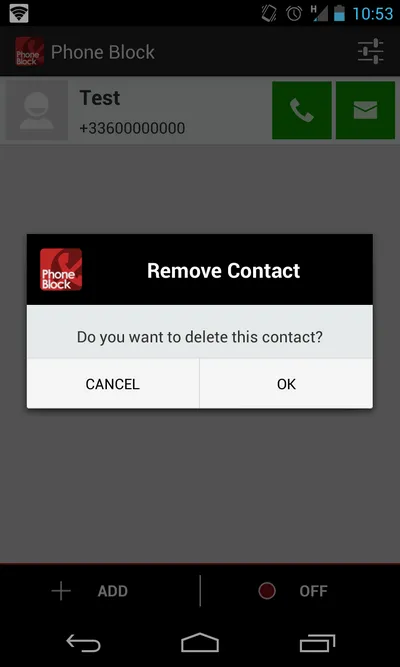
图片结果如下:

为了避免每次重写代码,这里提供了一个实用类:
public class MyDialog {
public static Builder create(final Context context, final LayoutInflater layoutInflater, final String title, final String content) {
View view = layoutInflater.inflate(R.layout.generic_dialog, null);
((TextView)view.findViewById(R.id.textViewTitleDialog)).setText(title);
((TextView)view.findViewById(R.id.textViewContentDialog)).setText(content);
return new AlertDialog.Builder(context).setView(view);
}
}
以下是一个使用示例:
AlertDialog.Builder myDialog = MyDialog.create(this, getLayoutInflater(), "Quitter ECOLEMS", "Voulez-vous vraiment quitter l'application?");
myDialog.setPositiveButton("Oui", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
}
})
.setNegativeButton("Non", null)
.show();
我希望你可以提供帮助!