希望我的问题足够简单 :) 我有一个带有一些圆角的BORDER作为主容器。里面有一个GRID,如果我想给GRID设置一些背景颜色 - 边角外面出现了丑陋的填充部分...
所以,我该如何设置BORDER作为全局容器,使得里面的所有内容都保持在内部?
谢谢!
所以,我该如何设置BORDER作为全局容器,使得里面的所有内容都保持在内部?
谢谢!
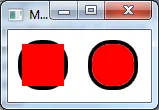
ClippingBorder可以很好地解决这个问题。下面是常规Border和ClippingBorder之间的比较。

<StackPanel Orientation="Horizontal">
<Border CornerRadius="20,20,20,20"
BorderThickness="4"
BorderBrush="Black"
Width="50"
Height="50">
<Grid Background="Red"/>
</Border>
<controls:ClippingBorder CornerRadius="20,20,20,20"
BorderThickness="4"
BorderBrush="Black"
Width="50"
Height="50"
Margin="20,0,0,0">
<Grid Background="Red"/>
</controls:ClippingBorder>
</StackPanel>
<Border CornerRadius="10"
BorderBrush="Black"
BorderThickness="5"
Background="Green">
<Grid Background="Red"
Margin="2.5">
</Grid>
</Border>
Border的内容不能超出Border。例如,您想显示一个带有圆角和边框的地图或照片。 - Fredrik Hedblad